React Financial & Advanced Charts
React Candlestick & OHLC charts display opening, closing, high, and low prices, making it easy to identify market trends and patterns. OHLC charts offer a detailed view of price movements over time, essential for spotting potential reversals.
React Box & Whisker charts (box plots) summarizes data distribution, highlighting variability and outliers. Waterfall charts illustrate the cumulative effects of sequential values, making them perfect for visualizing financial statements and analyzing changes.
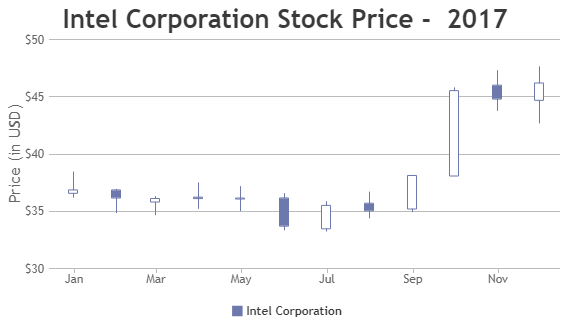
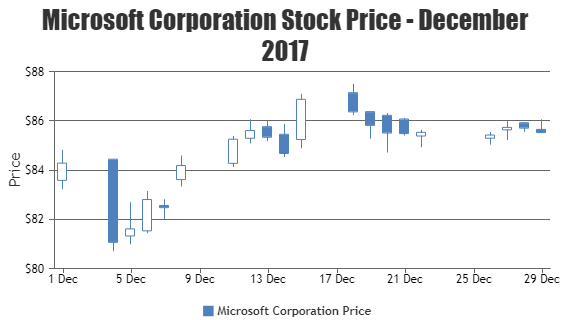
React Candlestick Charts
Candlestick Charts are generally used by traders to determine possible price movement based on past patterns.
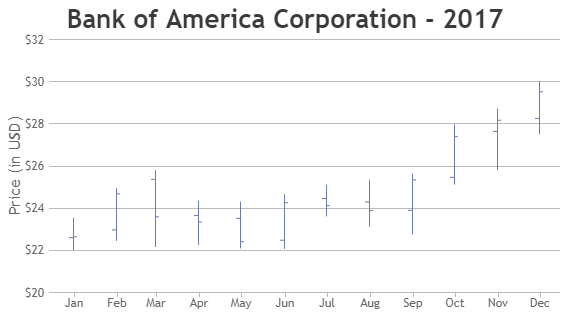
React OHLC Charts
OHLC Charts is a style of financial chart describing open, high, low & closing price of the stock.
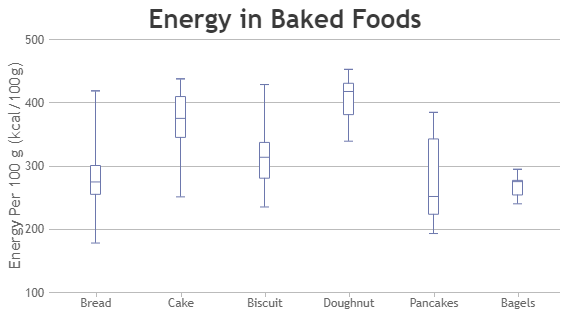
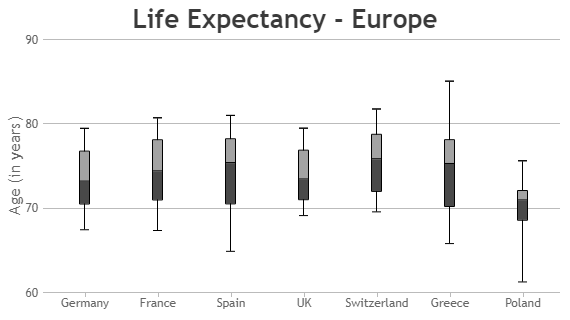
React Box & Whisker Charts
Box & Whisker Chart are also referred as Box Plot.
Features used Commonly in React Financial & Advanced Charts:
Most commonly used features in React Financial Chart includes zooming, panning, customizing rising & falling colors, annotations, etc.
- Zooming and Panning: You can interact with charts by zooming in and out or panning across time periods to get detailed views of specific data ranges.
- Rising & Falling Colors: You can customize colors for rising and falling prices to enhance visual clarity and quick data interpretation.
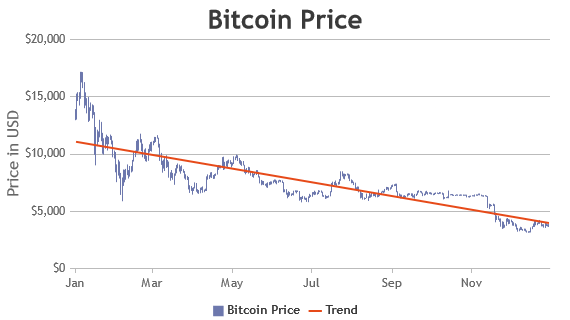
- Indexlabels / Annotations: You can add Indexlabel that allows you to add text (including unicode characters) to the chart to provide additional context or highlight specific datapoint. Also, you can show trendlines to highlight patterns.
React Financial & Advanced Chart Types:
General Tips for React Financial & Advanced Charts:
- Use Annotations: Use annotations sparingly to highlight key trends without cluttering the chart.
- User Interaction: Enhance user experience by enabling interactive features like zooming, panning and tooltip.