Login to Ask a Question or Reply
Forum Replies Created by Vishwas R
-
Chris,
Thanks for your feedback! You’re correct, buttons like “1M” and “6M” adjust the start date relative to the current end date, keeping the end fixed. For example, “1M” shows data from one month before the end date to the end date. We will revisit our documentation to address this.
We agree that the “YTD” behavior can be unintuitive and will revisit this in future releases.
—
Vishwas R
Team CanvasJSSorry, it’s not possible to position indexlabels at the center of the bar in range-bar charts. However, setting
indexLabelPlacement: "inside"will display the indexlabels inside the bar instead of the default outside position.—
Vishwas R
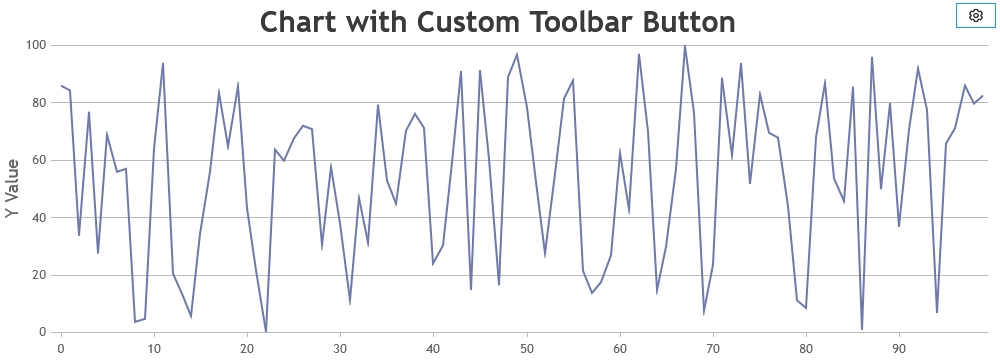
Team CanvasJSJune 2, 2025 at 4:36 pm in reply to: Adding a custom button in toolbar or beside the tool bar zoom/span. #61050You can add a custom button to the CanvasJS toolbar using DOM manipulation (e.g., append a button to .canvasjs-chart-toolbar). After chart.render(), you can create a button element, style it to match the toolbar and append it. Ensure the chart is rendered first, as the toolbar won’t exist otherwise. Please find the code-snippet below.
var toolbar = document.getElementsByClassName("canvasjs-chart-toolbar")[0]; var button = document.createElement("button"); toolbar.appendChild(button);Please take a look at this JSFiddle for a working example.

—
Vishwas R
Team CanvasJSShannon,
When exporting a CanvasJS chart, only the native chart elements are included in the exported image. Custom DOM elements, such as external legends, are not part of the chart and therefore won’t appear in the export.
If your goal is to display custom legends and include them in the exported image, one workaround is to use dummy dataseries to represent those legends within the chart itself. This way, they become part of the chart and will be included in the export. Please checkout the code-snippet demonstrating how to create a dummy series for this purpose:
{ type: "scatter", showInLegend: true, legendText: "Dummy Legend", legendMarkerType: "square", legendMarkerColor: "red", dataPoints: [{}] // Empty datapoint }This approach ensures that your custom legend appears in the chart area and is included when exporting.
—
Vishwas R
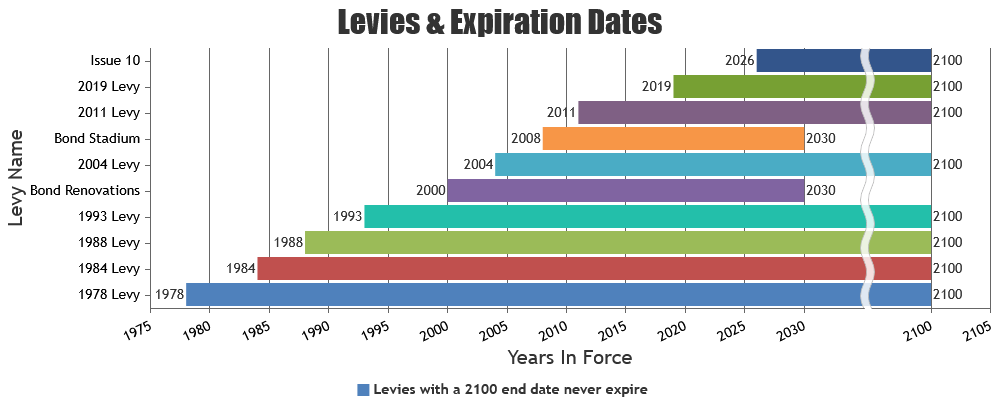
Team CanvasJSThe indexLabel property set on a datapoint overrides the indexLabel & indexLabelFormatter defined at the dataseries level, which is why it’s not working as expected in your case.
To resolve this, you can remove the indexLabel property from the individual data points. If you still want to show the indexLabel from the data point as one of the labels (while hiding others), you can use a custom property name (e.g., indexLabel1) and access it inside indexLabelFormatter, as shown below:
indexLabelFormatter: function(e) { if (e.index === 0) return " "; else return e.dataPoint.indexLabel1; }, dataPoints: [ { x: new Date(2014, 3, 1), y: [17, 33], indexLabel1: "RFP" }, { x: new Date(2014, 3, 2), y: [18, 35], indexLabel1: "RFP" }, { x: new Date(2014, 3, 3), y: [18, 32], indexLabel1: "RFP" }, { x: new Date(2014, 3, 4), y: [18, 32], indexLabel1: "RFP" }, { x: new Date(2014, 3, 5), y: [20, 35], indexLabel1: "RFP" }, { x: new Date(2014, 3, 6), y: [20, 38], indexLabel1: "RFP" }, { x: new Date(2014, 3, 7), y: [21, 32], indexLabel1: "RFP" } ]—
Vishwas R
Team CanvasJSIt seems like the issue you’re facing with the ValueFormatString not working is due to the case sensitivity. The correct property name is valueFormatString in camelCase, not ValueFormatString. Please try updating it to valueFormatString and check if that resolves the problem. Please take a look at this JSFiddle for working code. If the issue persists, kindly create a JSFiddle reproducing the issue & share it with us so that we can look into the code/chart-options being used, understand the scenario better and help you out.

—
Vishwas R
Team CanvasJS@j,
the “Chromes console” says the next message when a open the section on web that has the graph:
[url=https://postimg.cc/w7PhZrCr][img]https://i.postimg.cc/w7PhZrCr/error-graph.jpg[/img][/url]It seems like you might be using an older version of CanvasJS. CanvasJS library was optimized for multiple readback operations starting from v3.7.11 GA. Please refer to this blog post for more information on the improvements and changes made. We recommend updating to the latest version of CanvasJS to take advantage of performance enhancements, bug fixes & new features. Upgrading to the latest version will ensure smoother operations, better compatibility & overall enhanced performance in your application.
—
Vishwas R
Team CanvasJSAdam Evans,
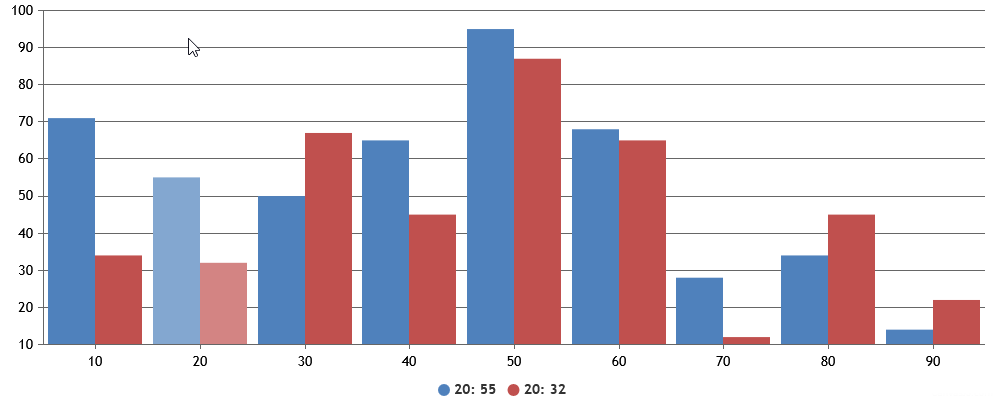
To achieve this, you can make use of the updated event to track the current x and y-values, and display those values dynamically in the legend. By utilizing shared tooltip, the values from different chart series can be synchronized and displayed consistently in the legend. Please take a look at this JSFiddle for an example of the same.

—
Vishwas R
Team CanvasJSMohammad Imtiyaz,
3D charts are not supported as of now.
—
Vishwas R
Team CanvasJSYou are encountering this issue because you’re modifying the axis minimum and maximum values within the rangeChanged event handler. Instead, performing all the necessary calculations within the rangeChanging event handler or calling stockChart.render() after completing the calculations in rangeChanged should resolve the problem. Please take a look at this updated JSFiddle for a working example.
—
Vishwas R
Team CanvasJSJames,
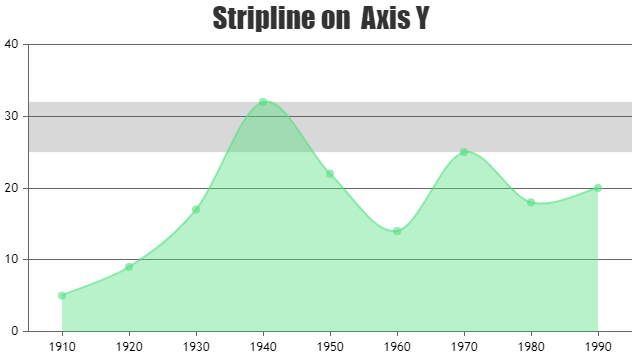
CanvasJS does support a feature similar to plotBands in Highcharts called stripLines. You can use stripLines in two ways:
- Single threshold (value): You can set a value for the stripLine to highlight a single threshold on the axis.
- Range (startValue and endValue): You can define both startValue and endValue to highlight a specific region, effectively creating a plotBand-like effect to emphasize a section of the chart between two axis values.
Please find the code-snippet for creating a stripLine (plotband) below:
axisY:{ stripLines:[{ startValue: 25, endValue: 32, color: "#d8d8d8" }] }
—
Vishwas R
Team CanvasJSWith your perpetual license, you can use CanvasJS for as long as you like without any additional payments. The “expired” message you’re seeing refers to the subscription for updates, which is free for the first year. During the first free update period, you can download the latest versions available. After this period, you can still download older versions, but you will no longer have access to new updates unless you renew your updates subscription.
For any sales-related queries, feel free to contact sales@canvasjs.com.
—
Vishwas R
Team CanvasJSCanvasJS React Charts seems to be working fine with the latest version of Next.js (v15.1.6) & React (v19.0.0GA). Please refer to this article for a tutorial on adding CanvasJS Chart in Next.js app.
Can you kindly try updating all the packages to latest & check if that works? If the issue still persists, kindly create a sample project reproducing the issue, upload it to Google-Drive or Onedrive & share the link with us so that we can run it locally at our end, understand the scenario better and help you out?
—
Vishwas R
Team CanvasJSPeter,
You can download the commercial version package from the My Account page and the steps to integrate have been addressed in the instruction.html file which is present inside each package under the @canvasjs folder. For example, if you are integrating CanvasJS charts with Angular, download the commercial version and navigate to @canvasjs > angular-charts > instruction.html
Additionally, you can even host the commercial version of the CanvasJS chart package (@canvasjs/charts) on your own server by following these steps:
- Compress the package into a .tar.gz file.
- Upload the compressed file to your server.
- In your package.json, reference the package using the URL of your server, like this:
@canvasjs/charts": "https://your-domain.com/packages/canvasjs-charts-v3.11.0.tar.gzThis approach avoids conflicts with public npm versions and integrates smoothly into your app. Please refer to this article for more information.
—
Vishwas R
Team CanvasJSJanuary 13, 2025 at 10:58 am in reply to: suddenly only get black screen when showing a chart #60437Gitte Kynde,
Can you kindly create a JSFiddle reproducing the issue you are facing and share it with us so that we can look into the code, understand the scenario better, and help you out?
From what we have observed, sometimes things get delayed mostly when we are unable to reproduce the issue or not able to understand the exact requirements or the solution that we provide may not work properly due to the variation in chart-options being used by you and us.
Having a JSFiddle helps us in figuring out the issue and many a time we can just edit your code on JSFiddle to fix the issue right away.
—
Vishwas R
Team CanvasJS