@sbefort,
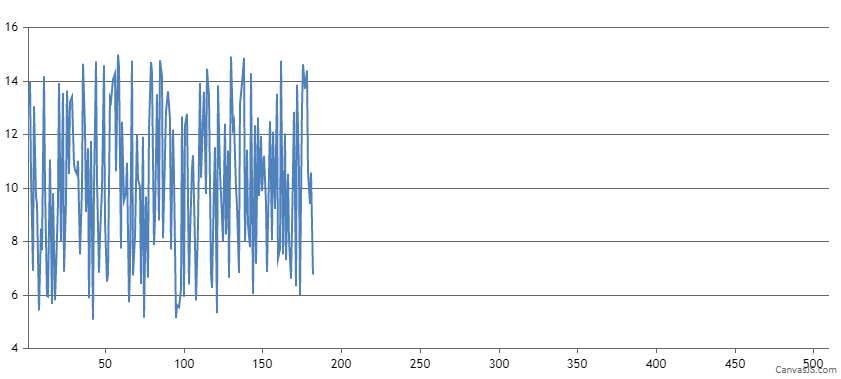
You can avoid cliping of axis labels towards end by setting maximum value of x-axis to 510 which will add some padding towards the right side of the axis.
axisX: {
maximum: 510,
.
.
}
Please take a look at this JSFiddle for complete code.

—-
Rishabh
Team CanvasJS