Login to Ask a Question or Reply
Forum Replies Created by Ananya
-
asbuka,
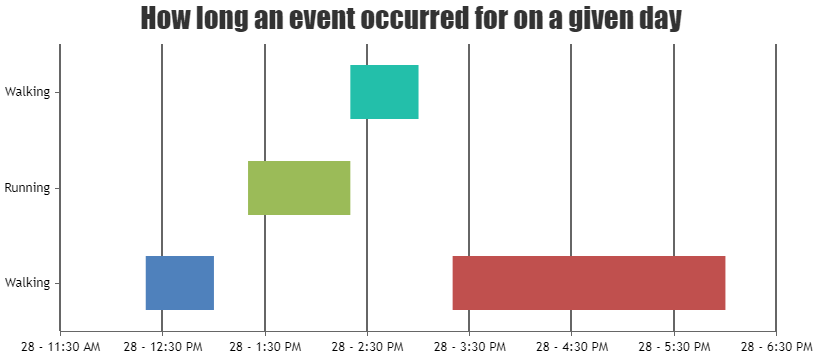
Date-time values over y axis is not supported as of now. However, formatting the timestamp values to show it as date-time using labelFormatter should work fine in this case. Please take a look at this JSFiddle for a working example of the same.

Please refer to this article for more information about creating Gantt Charts.
—
Ananya Deka
Team CanvasJSWe have released v3.10.15 GA with the fix for this bug. Please refer to the release blog for more information.
Do download the latest version from download page & let us know your feedback.
—
Ananya Deka
Team CanvasJSchart.addTo() method is used to add the line dataseries programmatically, as shown in the example. The code you are trying does not work because the series needs to be created before “type” or “datapoints” can be assigned.
If you are looking to change the y-values such that the line is centered vertically, you can use the y-axis range to calculate the midpoint. In case you are still having issues, please create a JSFiddle and share with us, so that we can understand your scenario better and help you out.
—
Ananya Deka
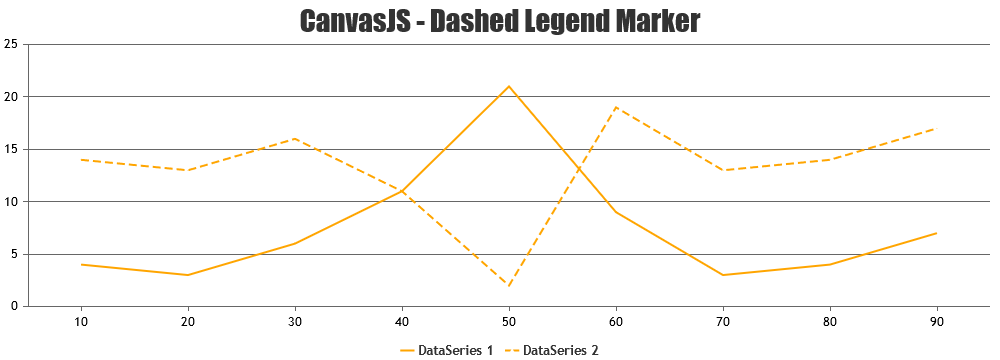
Team CanvasJSSetting legendMarkerType as ‘triangle’, and legendMarkerColor as ‘white’ seems to be working fine, and creates a dashed line legend marker. You can take a look this JSFiddle for the complete example.

If you are still facing any issue, please share a JSFiddle reproducing your use case, so that we can look into it and help you out.
—
Ananya Deka
Team CanvasJSPlease refer to this Stack Overflow thread for more information on fetching last 24 hours’ data from database. You can pass the fetched data to the chart and render it.
—
Ananya Deka
Team CanvasJSPlease take a look at this gallery page for an example on rendering chart with data fetched from MySQL database. you can also refer to this page for an article about the same.
—
Ananya Deka
Team CanvasJSYou can get a reference to the chart instance and use it to update the data. Please take a look at this StackBlitz for an example of the same. You can also take a look at this gallery page for more examples of dynamic charts.
—
Ananya Deka
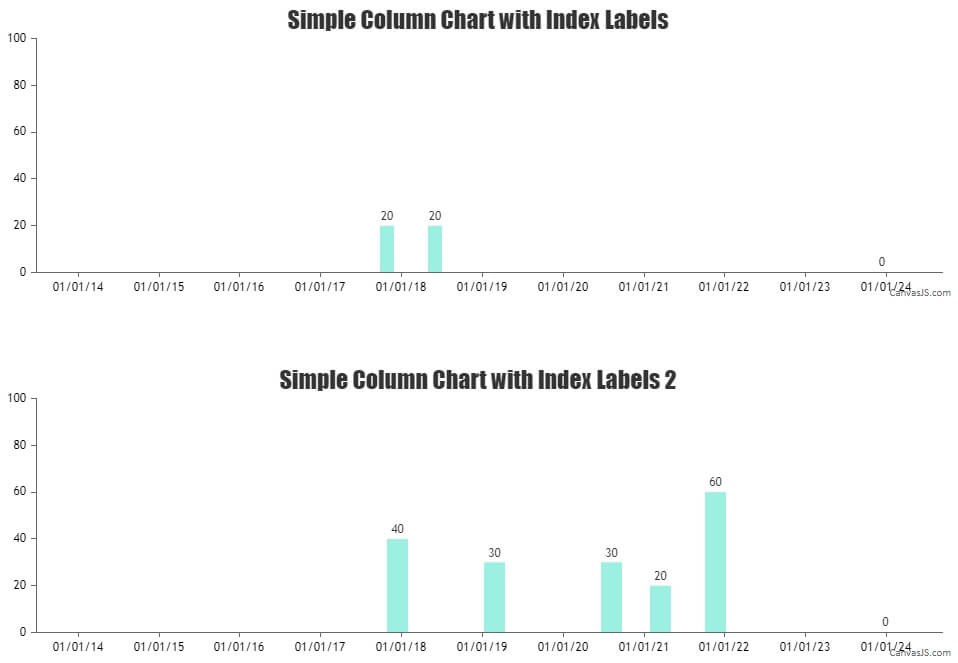
Team CanvasJSSince the two charts have varying number of dataseries, there is a difference in datapoint width. You can use dataPointWidth property to enforce the same column width across the charts.
—
Ananya Deka
Team CanvasJSDatapoint width depends on multiple factors including range of x-axis, number of dataseries, sequence of datapoint values, etc. Sorting the data by x-values should work in your case, and give you columns of similar width. Please take a look at this updated JSFiddle for an example of the same.

—
Ananya Deka
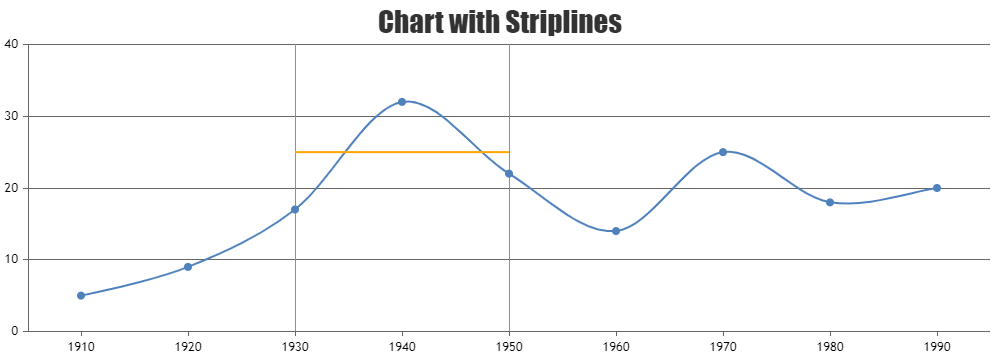
Team CanvasJSSetting the stripline that is used to set the background color to be the first in the stripLines array should work fine in this case. Please take a look at this updated JSFiddle for an example of the same.
—
Ananya Deka
Team CanvasJSJuly 2, 2024 at 5:41 pm in reply to: Angular 10 update for appliaction generates a warning for canvasjs library #45402You are getting this warning because angular-charts package uses CommonJS/AMD modules. You can suppress the warning by adding it to allowedCommonJsDependencies under build options in your angular.json file, as shown below:
"build": { "options": { "allowedCommonJsDependencies": [ "@canvasjs/angular-charts" ], ... }, ... }Please refer to this angular documentation for more information.
—
Ananya Deka
Team CanvasJS