@myezasifiso,
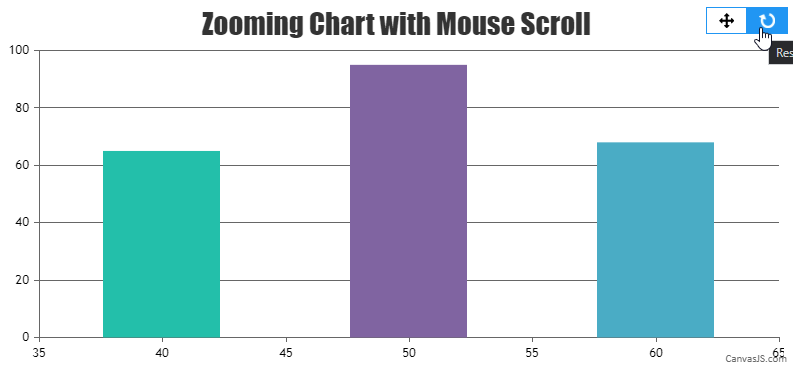
The panning behavior seems to be working as designed. For the zoom/pan functionality to work there should be a minimum of 3-4 dataPoints within the viewport – behavior is designed such that zooming is limited upto a certain region, so the user doesn’t end up zooming into a blank-region (region with no dataPoints). Due to this restriction, it’s not possible to pan chart as you zoom into the region with just 2 dataPoint.
In the above JSFiddle example to make the panning functionality work, you can add a limit to zooming beyond 3 dataPoints as shown in the code snippet below –
if((newViewportMax - newViewportMin) > (2 * interval)){
dataPointCounter = 0;
for ( var i = 0; i < chart.options.data[0].dataPoints.length; i++ ){
if(chart.options.data[0].dataPoints[i].x > newViewportMin && chart.options.data[0].dataPoints[i].x < newViewportMax){
dataPointCounter++;
}
}
if(dataPointCounter > 3){
chart.axisX[0].set("viewportMinimum", newViewportMin, false);
chart.axisX[0].set("viewportMaximum", newViewportMax);
}
}
Please take a look at this JSFiddle for the complete code.
___________
Indranil Deo
Team CanvasJS