Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Tooltip formatting
Tooltip formatting
- This topic has 4 replies, 2 voices, and was last updated 7 years, 4 months ago by
Indranil.
Tagged: formatting, jquery
-
March 7, 2018 at 10:21 pm #19853
Aside from this https://canvasjs.com/docs/charts/chart-options/tooltip/content-formatter/
Is there an easier way to format the tooltip by passing a function like the one below so that the values gets formatted? Much like using the xValueFormatString but passing the function name instead.
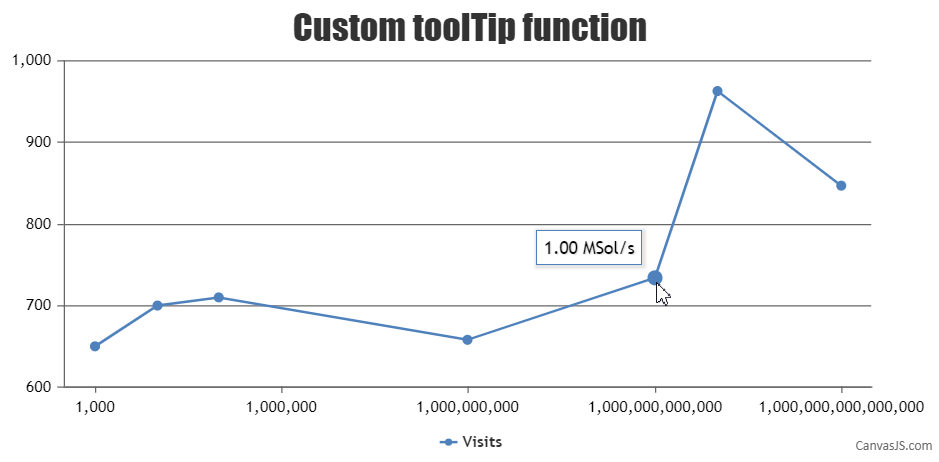
function getReadableHashRateString(hashrate){ hashrate = (hashrate * 2); if (hashrate < 1000000) { return (Math.round(hashrate / 1000) / 1000 ).toFixed(2)+' Sol/s'; } var byteUnits = [ ' Sol/s', ' KSol/s', ' MSol/s', ' GSol/s', ' TSol/s', ' PSol/s' ]; var i = Math.floor((Math.log(hashrate/1000) / Math.log(1000)) - 1); hashrate = (hashrate/1000) / Math.pow(1000, i + 1); return hashrate.toFixed(2) + byteUnits[i]; }March 8, 2018 at 10:13 am #19856Just like formatting the axis labels can be achieved using labelFormatter as shown in this example, you can also format toolTip content using contentFormatter according to your requirements as shown in the below code snippet –
toolTip: { contentFormatter: contentFormatter },function contentFormatter(e){ var hashrate = e.entries[0].dataPoint.x; if (hashrate < 1000000) { return (Math.round(hashrate / 1000) / 1000 ).toFixed(2)+' Sol/s'; } var byteUnits = [ ' Sol/s', ' KSol/s', ' MSol/s', ' GSol/s', ' TSol/s', ' PSol/s' ]; var i = Math.floor((Math.log(hashrate/1000) / Math.log(1000)) - 1); hashrate = (hashrate/1000) / Math.pow(1000, i + 1); return hashrate.toFixed(2) + byteUnits[i]; }Please take a look at this JSFiddle for a working example.

___________
Indranil Deo
Team CanvasJSMarch 10, 2018 at 4:35 am #19882But the format applies to all line series. I have two data that needs to be formatted separately.
Sample jsfiddle https://jsfiddle.net/spakdhku/9/
March 10, 2018 at 11:36 am #19884It also doesnt work when you use
shared: trueon toolTipEdit: Looks like I was wrong, I guess you could loop through the entries?
-
This reply was modified 7 years, 4 months ago by
papito.
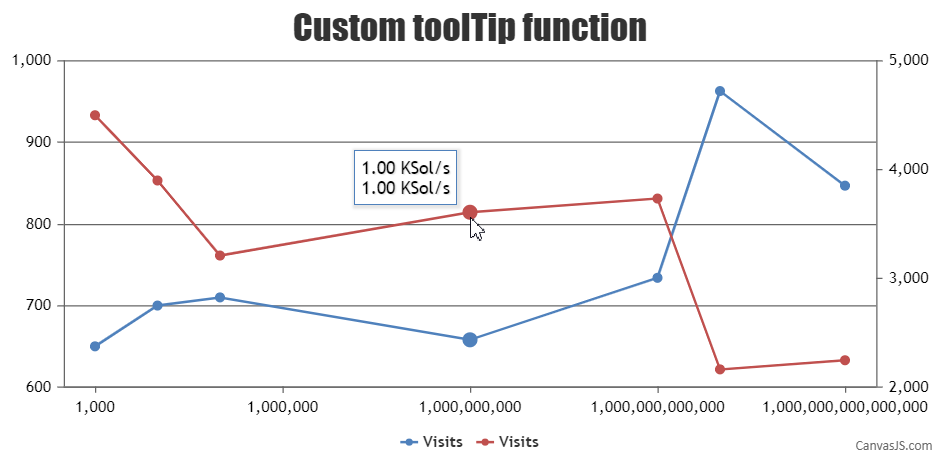
March 12, 2018 at 11:51 am #19893When shared property of toolTip is set to true it lists all the dataPoints of corresponding x-value for each dataSeries. You can loop through the entries to get all dataPoints of corresponding x-value in contentFormatter as shown in the code snippet below –
function contentFormatter(e){ var content = " "; for (var i = 0; i < e.entries.length; i++) { var hashrate = e.entries[i].dataPoint.x; if (hashrate < 1000000) { content += (Math.round(hashrate / 1000) / 1000 ).toFixed(2)+' Sol/s'; content += "<br/>"; } else { var byteUnits = [ ' Sol/s', ' KSol/s', ' MSol/s', ' GSol/s', ' TSol/s', ' PSol/s' ]; var j = Math.floor((Math.log(hashrate/1000) / Math.log(1000)) - 1); hashrate = (hashrate/1000) / Math.pow(1000, j + 1); content += hashrate.toFixed(2) + byteUnits[j]; content += "<br/>"; } } return content; }Also, please take a look at this JSFiddle for a working sample.

___________
Indranil Deo
Team CanvasJS -
This reply was modified 7 years, 4 months ago by
Tagged: formatting, jquery
You must be logged in to reply to this topic.