@ketanajudiya,
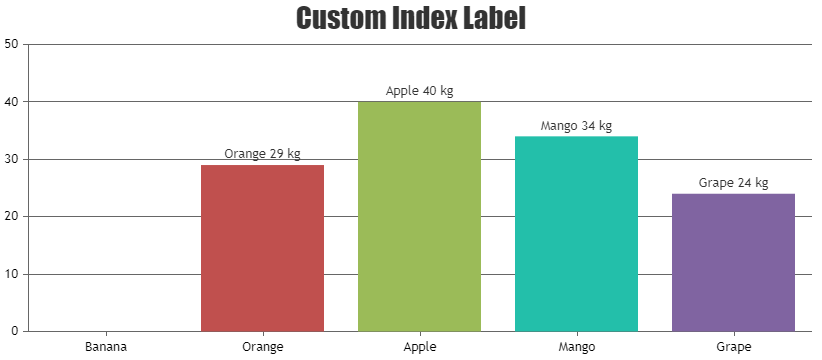
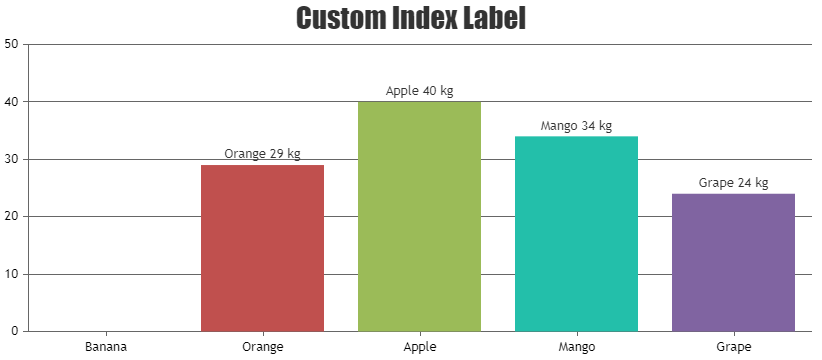
The use case you mentioned of indexLabel not being shown when y value is 0 was a bug and it has been fixed in the releases prior to 3.0. In order to hide indexlabel when y value is 0, you need to use indexLabelFormatter property.
So, can anyone please suggest global fix for it, to hide 0 0 0 0 from all charts of my website?
Sorry, as of now you cannot revert this behaviour globally. However, you can create a global function which takes chart object as parameter and set the indexLabelFormatter in the chart options and render it as shown in this code snippet.
addIndexLabelFormatterToChart(chart);
function hideIndexLabelOnZero(e) {
return e.dataPoint.y !== 0 ? e.dataPoint.label + " " + e.dataPoint.y + " " + "kg": "" ;
}
function addIndexLabelFormatterToChart(chart) {
chart.data[0].set("indexLabelFormatter", hideIndexLabelOnZero);
}
Also, check out this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS