Login to Ask a Question or Reply
Home › Forums › Chart Support › Position the chart lines, add bottom padding › Reply To: Position the chart lines, add bottom padding
January 26, 2022 at 6:51 pm
#36767
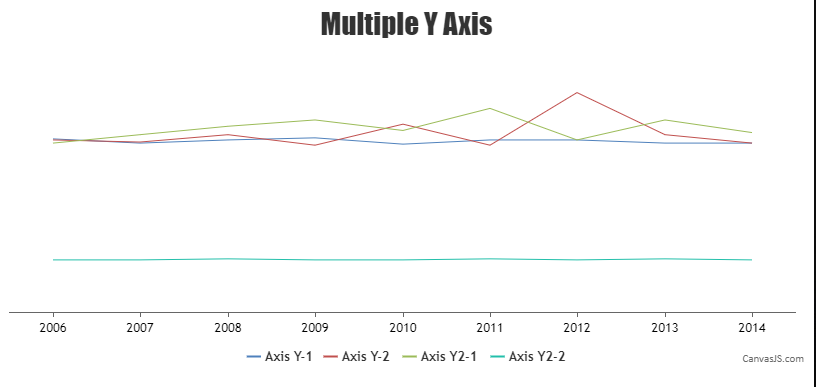
Based on the minimum y-value among all the data series, you can set the minimum for Y-axis to add some space beneath the line chart as shown in the code-snippet below,
function setYMin() {
var yMinValue = 0;
for(var i = 0; i < chart.options.data.length; i++) {
for(var j = 0; j < chart.options.data[i].dataPoints.length; j++) {
yValues.push(chart.options.data[i].dataPoints[j].y)
}
}
yMinValue = Math.min(...yValues);
chart.axisY[0].set("minimum", yMinValue - chart.axisY[0].get("interval"))
}Kindly take a look at this updated JSFiddle for an example on the same.

—
Adithya Menon
Team CanvasJS