Python Line Charts using Django
Python Line Charts are graphical representation of data where the datapoints are connected with line segments. Line charts are generally used to represent sequential values that help in identifying the trend. Library supports different variants of line charts like line, spline, step-line charts for your Django app. You can easily switch between chart types by setting type property in dataseries.
You can choose between the different dash-types supported like solid, dashed or dotted. Having different dash-type along with line-thickness & color would help in distinguishing dataseries.
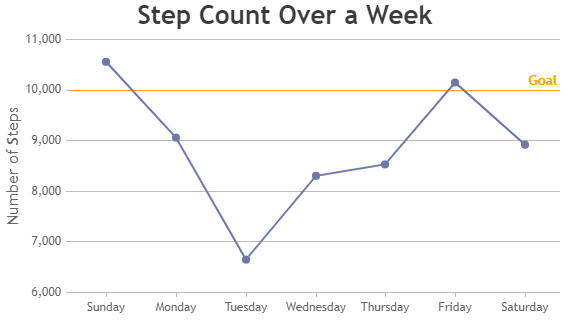
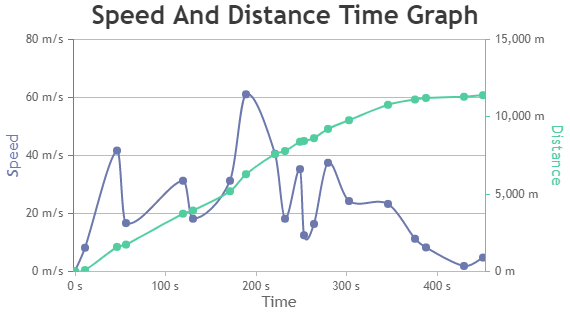
Python Line Charts
Line Charts are plotted by connecting datapoints by a straight line segment.
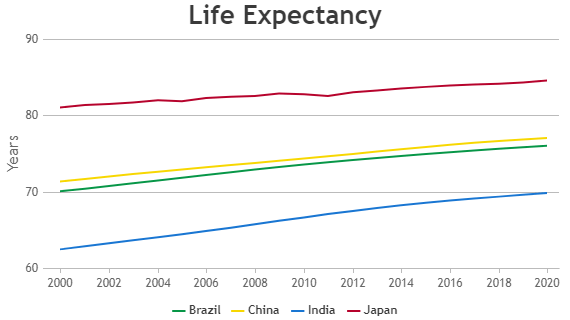
Python Spline Charts
Spline Charts are same as line charts except that the connecting line has a smooth curve & hence referred to as Smooth / Curved Line Charts.
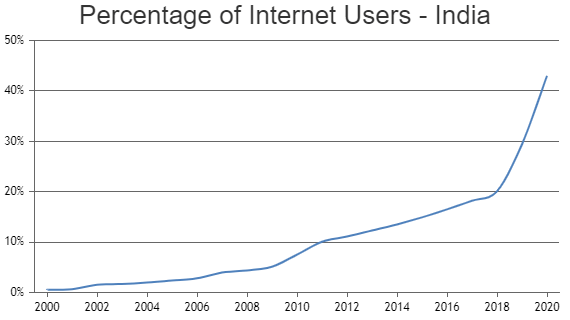
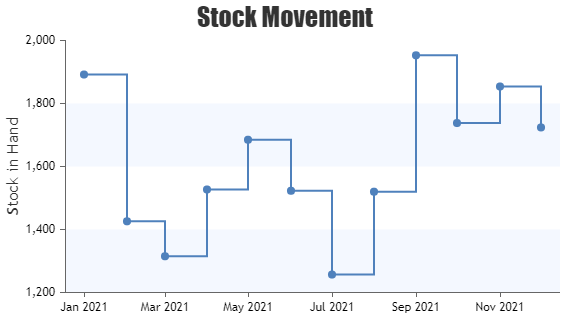
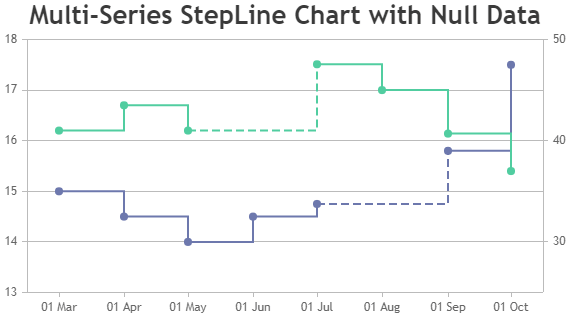
Python Step Line Charts
Step Line Charts form a staircase like shape.
Features used Commonly in Python Line Charts
Most commonly used features in Python Line Charts include customizing thickness, color, dash-type of line, size & color of the marker, etc.
- Line thickness can be changed by setting lineThickness property.
- You can style the chart toolbar by setting toolbar properties.
- Color of the line drawn can be customized by setting lineColor property.
- Dash-type of the line can be changed to show lines as dashed, dotted or solid by setting lineDashType property.
- Markers can be shown to a particular datapoint by setting markerSize property.
- Color of the marker can be changed by setting markerColor property
Python Line Chart Types
General Tips for Python Line Charts
- Enable zooming / panning option when there are large number of datapoints
- It is recommended to sort datapoints in ascending order of x values.
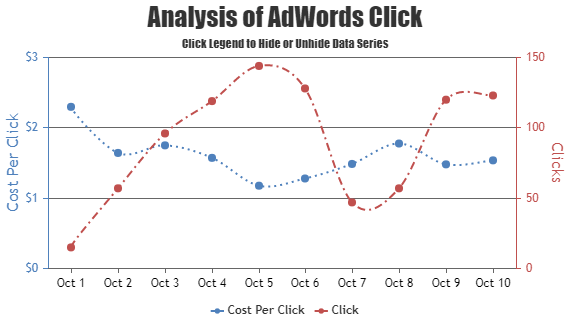
- Having too many series in a chart makes it look cluttered. Experts suggest to have not more than 4 series in a chart.
- When you have more than 4 series, allow users to hide/unhide any series by clicking the legend
- Don’t show markers when there are more number of datapoints