Vishwas,
Think oscilloscope and cursor measurements. See – https://www.tmatlantic.com/encyclopedia/index.php?ELEMENT_ID=8930
From the link:
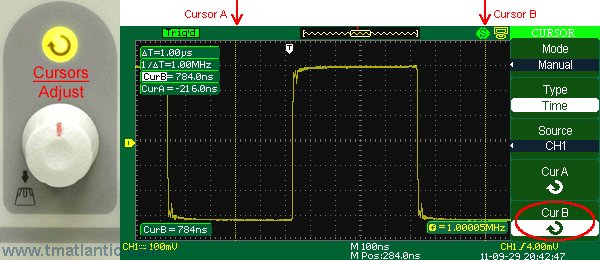
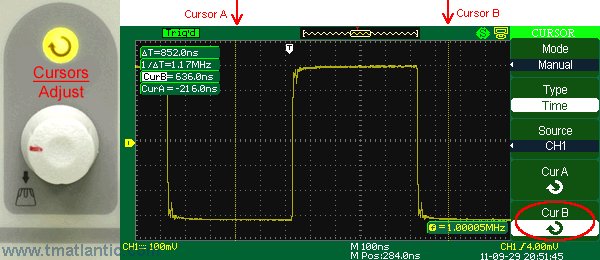
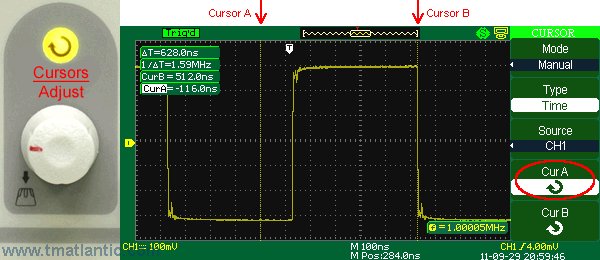
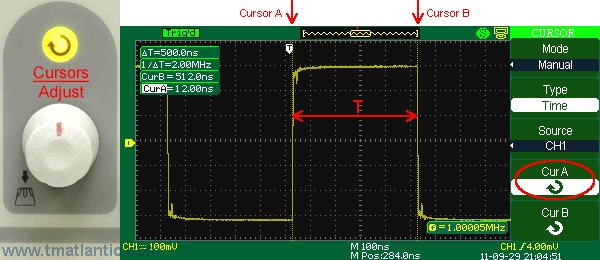
“Cursor measurements” is the mode in which an oscilloscope determines the cursors positions on Y- or X-axes and calculates the difference between these cursors positions.
Image from their website detailing desired functionality

I wouldn’t expect CanvasJS to do any of the desired math/calculations on the data, that is outside of CanvasJS, I need the ability to place those cursors and return cursor positions.
Detailed Desired Functionality with CanvasJS:
– Place a cursor on the screen and have cursor “stick” at a location after a user left clicks
– Place a second cursor on the screen and have cursor “stick” at a location after a user left clicks
– Ability to return from CanvasJS cursor positions so I can perform calculations on the data outside of the control
– Ability to move the cursor after placing it by left clicking on the cursor and moving it to a new position