Login to Ask a Question or Reply
Forum Replies Created by Ananya
-
Laurent,
Please take a look at this JSFiddle for a sample implementation of your use case. The chart is re-rendered every time a tab is clicked, such that the chart dimensions are adjusted accordingly.
If your issue still persists, can you please share a JSFiddle reproducing your issue, so that we can understand the scenario better, and help you out?
—
Ananya Deka
Team CanvasJSLaurent,
CanvasJS Chart automatically sets the height and width of the chart according to container’s dimensions. If the values are not set for the container, it takes the default values. If you are using Bootstrap tabs, the issue may be that since the second tab is not displayed initially, the chart takes the default values. To solve this issue, second chart should be re-rendered when the shown.bs.tab event is fired by bootstrap.
You can also refer to this article to read up more about how to fix the issue.
—
Ananya Deka
Team CanvasJSDecember 30, 2025 at 3:36 pm in reply to: How can we achieve horizontal box and whisker chart? #61769We don’t support horizontal Box and Whisker charts as of now. However, as a workaround, you can rotate the chart using CSS to achieve a similar effect. Please take a look at this JSFiddle for an example of the same.
—
Ananya Deka
Team CanvasJSDecember 23, 2025 at 12:46 pm in reply to: Inconsistent Bar Width Makes Columns Overlaps for Stacked Column Chart Type. #61765@arj,
Datapoint width depends on multiple factors including range of x-axis, number of dataseries, sequence of datapoint values, etc. You can use dataPointWidth property to enforce the same column width across the series.
—
Ananya Deka
Team CanvasJSGlad that you figured out the solution and were able to make it work.
—
Ananya Deka
Team CanvasJSCould you please share the image again, as the link shared seems to be broken?
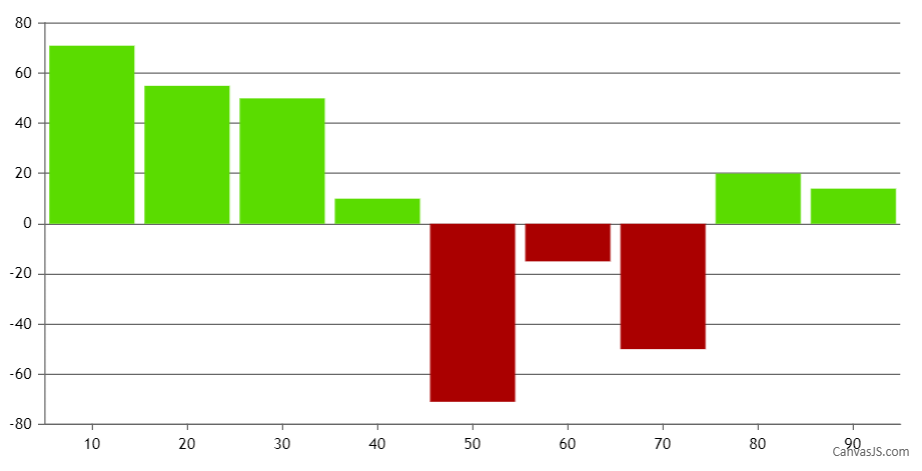
Also, the color is different for the columns rising up vs those dropping down.
You can change the color of column using color property of dataPoint as shown in the code snippet below –
function setColor(chart){ for(var i = 0; i < chart.options.data.length; i++) { dataSeries = chart.options.data[i]; for(var j = 0; j < dataSeries.dataPoints.length; j++){ if(dataSeries.dataPoints[j].y <= 0) dataSeries.dataPoints[j].color = 'rgb(170, 0, 0)'; } } }Also, please take a look at this JSFiddle which shows setting different colors to positive and negative values.

—
Ananya Deka
Team CanvasJSEquating
hoveredSeries === e.entries[i].dataSeries.indexshould work for you, even in the case of missing datapoints. Please take a look at this updated JSFiddle for the complete code.—
Ananya Deka
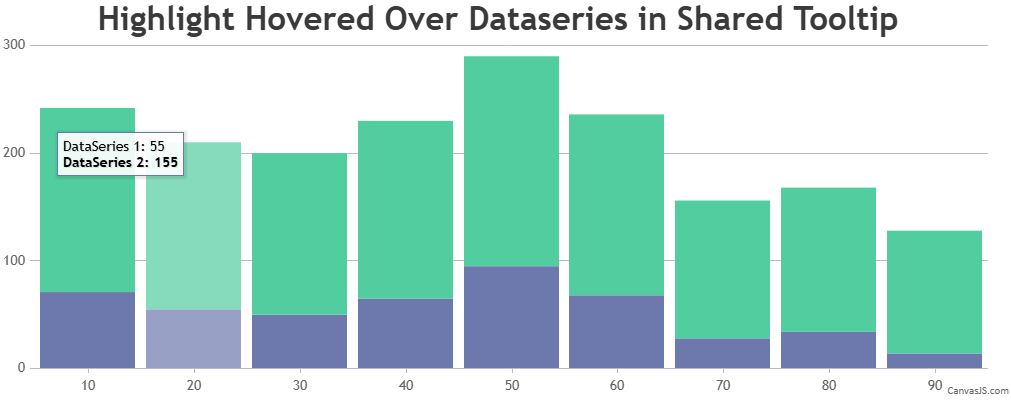
Team CanvasJSYou can use the mouseover event of the dataseries to detect which series is being hovered over, and use toolTip contentFormatter to style it accordingly.

Please take a look at this JSFiddle for a working example of the same.
—
Team CanvasJS
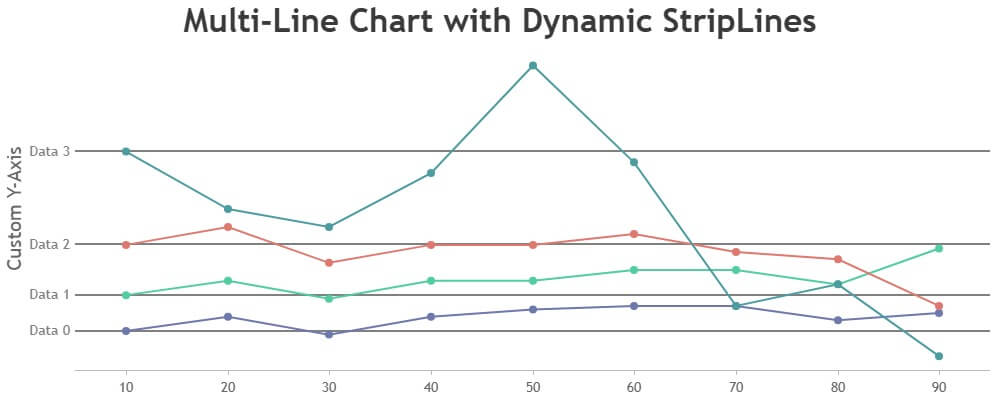
Ananya DekaIt’s not possible to have unequal intervals for axis labels. As a workaround, you can dynamically add striplines at the first Y-value of each series by iterating through
chart.options.data. Please take look at this JSFiddle for an example of the same.
—
Ananya Deka
Team CanvasJSKhurram,
The options you have shared seem to be working fine. Kindly create a JSFiddle reproducing your issue, so that we can understand the scenario better, and help you out.
—
Ananya Deka
Team CanvasJSThere have been bug fixes and improvements with regards to indexLabels in the previous versions. You might be using an older version of CanvasJS, which might be the reason you are facing this issue. Kindly download the latest version of CanvasJS Charts from our download page, update it in your application, and let us know if the issue still persists.
Considering this as duplicate of Issue in chart indexLabel, and hence closing the same.
—
Ananya Deka
Team CanvasJSThere have been bug fixes and improvements with regards to indexLabels in the previous versions. You might be using an older version of CanvasJS, which might be the reason you are facing this issue. Kindly download the latest version of CanvasJS Charts from our download page, update it in your application, and let us know if the issue still persists.
—
Ananya Deka,
Team CanvasJSindexLabelPlacement set to inside seems to be working fine. Kindly create a JSFiddle reproducing the issue you are facing and share it with us, so that we can look into the code and help you out. Also, please ensure you are using the latest version of CanvasJS in your application.
—
Ananya Deka
Team CanvasJSYou can format crosshair labels using labelFomatter, similar to axis labels. Also, toolTipContent overrides contentFormatter, and hence we suggest you to use just contentFormatter. To format x-values from different series in different formats, you can update
formatDateInUTCto acceptformatStringas shown in this updated JSFiddle.—
Ananya Deka
Team CanvasJS