Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › StockChart Support › zoom into open-ended regions not working
zoom into open-ended regions not working
- This topic has 10 replies, 2 voices, and was last updated 3 years, 5 months ago by
efraga.
Tagged: zoom open-ended toFixed
-
May 4, 2022 at 9:40 am #37630
It appears that users can’t zoom into a region if it is “open-ended”.
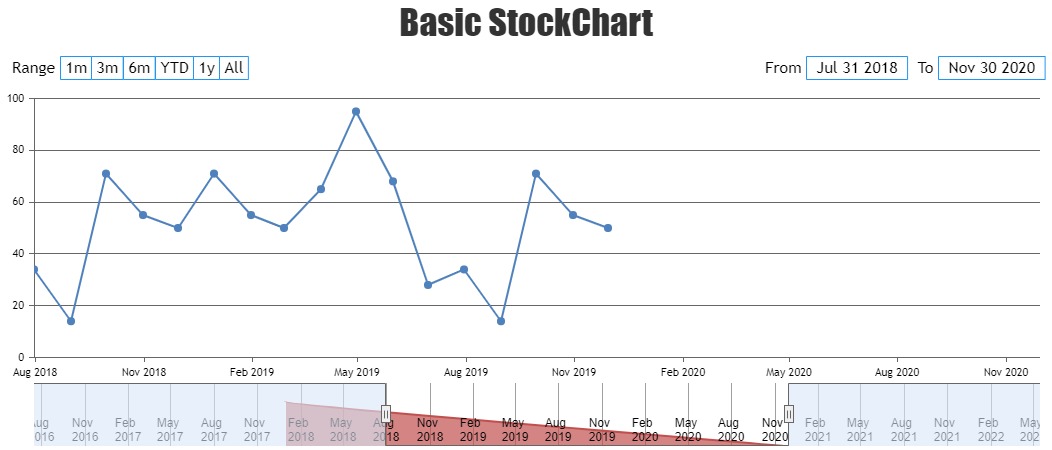
JSFiddle: https://jsfiddle.net/jcmalek/cnhf8sbz/9/
For example (using my attached JSFiddle), if I start my zoom drag on “May 2019” and finish my zoom drag on “May 2020” then CanvasJS will refuse to zoom despite there being a sufficient number of points to zoom into.
This becomes an even bigger problem if the data is being loaded progressively because it is more likely that users will want to zoom into regions that have not yet been populated.
This can occur on either side of the graph and may possibly also occur if zooms are started on internal sections of the graph if there are gaps in the data.
Ideally the zoom should not depend on the data set at all. Only the selected region.
May 6, 2022 at 8:09 pm #37660Zoom / Pan behavior is designed such that zooming is limited upto a certain region, so that user doesn’t end up zooming into a blank-region (region with no dataPoints). To zoom into a certain region, there should be a minimum of 3-4 dataPoints over the axis. Please refer to this forum thread for more information. Also, one can’t zoom outside the actual axis range (minimum & maximum). In your case, it’s getting cancelled as zooming happens outside the axis range. You can handle this by setting minimum and maximum of charts based on navigator.
stockChart.charts[0].axisX[0].set("minimum", stockChart.navigator.axisX[0].get("minimum"), false); stockChart.charts[0].axisX[0].set("maximum", stockChart.navigator.axisX[0].get("maximum"));
Please take a look at this updated JSFiddle for working code.—
Vishwas R
Team CanvasJSMay 10, 2022 at 6:20 pm #37681Yes, it makes sense why that wasn’t working now. I’ll adjust my code accordingly.
However, it could be nice if the chart’s automatic maximum/minimum calculation automatically took into account the navigator maximum/minimum. I was assuming that if a user was allowed to navigate into a certain region that they should also be able to zoom into that same region on the chart which I believe would be a reasonable assumption from a usage perspective.
You could perhaps consider this a minor bug or feature request.
Either way, this is no longer a priority for me as you suggested a simple workaround. Thanks!
May 12, 2022 at 10:53 am #37693So I’ve run into another bug in CanvasJS trying to get this to work.
It looks like there is a problem handling Dates on line 18304 of canvasjs.stock.js:
ERROR TypeError: (intermediate value)(intermediate value)(intermediate value).toFixed is not a function
at Axis.CanvasJS.Chart.Axis.createLabels (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:18304:81)
at Axis.CanvasJS.Chart.Axis.createLabelsAndCalculateHeight (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:18992:1)
at Function.CanvasJS.Chart.Axis.setLayout (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:19200:1)
at Chart.CanvasJS.Chart.Chart.setLayout (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:5228:1)
at StockChart.CanvasJS.StockChart.StockChart.setChartsLayout (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:27341:1)
at StockChart.CanvasJS.StockChart.StockChart.render (c:\Users\CMalek\Desktop\Web-Client\src\assets\canvasJS\canvasjs.stock.js:26909:1)
at HistoryComponent.renderChart (c:\Users\CMalek\Desktop\Web-Client\src\app\history\history.component.ts:1041:27)
at HistoryComponent.processDataPoints (c:\Users\CMalek\Desktop\Web-Client\src\app\history\history.component.ts:1036:12)
at Object.next (c:\Users\CMalek\Desktop\Web-Client\src\app\history\history.component.ts:645:16)
at Object.next (http://localhost:4200/vendor.js:150422:21) {stack: ‘TypeError: (intermediate value)(intermediate …t (http://localhost:4200/vendor.js:150422:21)’, message: ‘(intermediate value)(intermediate value)(intermediate value).toFixed is not a function’}The problem appears to happen when “i” is a Date object. “i + this.interval” consequently does string concatenation instead of addition as I believe was intended. For Dates I believe the desired behavior would be new Date(i.getTime() + this.interval).
There also seems to be way to much happening on this single line. I highly recommend splitting it into several statements instead for readability and debug-ability. Something similar to the following might be a good starting point:
for (var j = firstBreakIndex, i = this.intervalStartPosition; i <= endPoint; ) {
var intermediate = this.logarithmic && this.equidistantInterval ? i * Math.pow(this.logarithmBase, this.interval) : (i instanceof Date ? new Date(i.getTime() + this.interval) : i + this.interval);
i = parseFloat(this.interval < 1E-12 || intermediate instanceof Date ? intermediate : intermediate.toFixed(12));
etc.May 12, 2022 at 6:54 pm #37711Can you kindly create sample project reproducing the issue you are facing and share it with us over Google-Drive or Onedrive so that we can run it locally at our end, understand the scenario better and help you out?
—
Vishwas R
Team CanvasJSMay 24, 2022 at 11:16 pm #37798Yes, I will see if I can reproduce this in a fiddle at some point when I have some free time.
In the meanwhile, I did just give you the exact line in the canvasJS source that is causing the problem and instructions on how to fix it. Could you perhaps forward the fix to your developers?
May 26, 2022 at 6:16 pm #37815Thanks for sharing the fix. But, having a use-case that reproduces the issue helps us understand the scenario better. Modifying the source-code to make it work with one use-case might cause few other issues or it might break in other use-cases. Hence I request you to share a reproducible sample or JSFiddle so that we can find the root-cause & fix it, if it’s a bug.
—
Vishwas R
Team CanvasJSJune 2, 2022 at 1:55 pm #37943I was able to reproduce the problem. It seems to happen when the following 3 conditions are true:
(1) There aren’t any dataPoints (yet). Please keep in mind I am loading data progressively so this would be normal.
(2) A minimum and maximum value has been set for the X axis.
(3) xValueType: “dateTime”You can observe the problem with the following fiddle:
https://jsfiddle.net/jcmalek/a7Lorh18/85/June 3, 2022 at 6:12 pm #37969Thanks for sharing the use-case. We will look into it & fix the same in the future versions.
—
Vishwas R
Team CanvasJSJune 20, 2022 at 6:41 pm #38143[UPDATE]
@scroteau,We have released CanvasJS Chart v3.6.6 GA & StockChart v1.6.6GA with this bug fix. Please refer to the release blog for more information. Do download the latest version from download page & let us know your feedback.
—
Vishwas R
Team CanvasJSAugust 10, 2022 at 2:45 am #38882I can confirm that the .toFixed issue is indeed fixed in the latest StockChart v1.6.7.
To work around the problem with zooming into open-ended regions I had to use the following code in the end:
const viewportMinimum = this.canvasStockChart.charts[0].axisX[0].get(“viewportMinimum”);
this.canvasStockChart.charts[0].axisX[0].set(“minimum”, viewportMinimum, false);
const viewportMaximum = this.canvasStockChart.charts[0].axisX[0].get(“viewportMaximum”);
this.canvasStockChart.charts[0].axisX[0].set(“maximum”, viewportMaximum, true);This is effectively saying: if you can see it (ie. it is part of the viewport) then you should be able to zoom into it.
It would perhaps be more intuitive if this was the default behavior of CanvasJS. Something to perhaps consider for a future release.
For anybody else reading this. It is also important to remember that the above code needs to be executed every time after a render since the axisX array gets overwritten each time.
Tagged: zoom open-ended toFixed
You must be logged in to reply to this topic.