Hi
Thanks for your response,
I have added fiddle please have a look https://jsfiddle.net/qcsvu7h5/1/
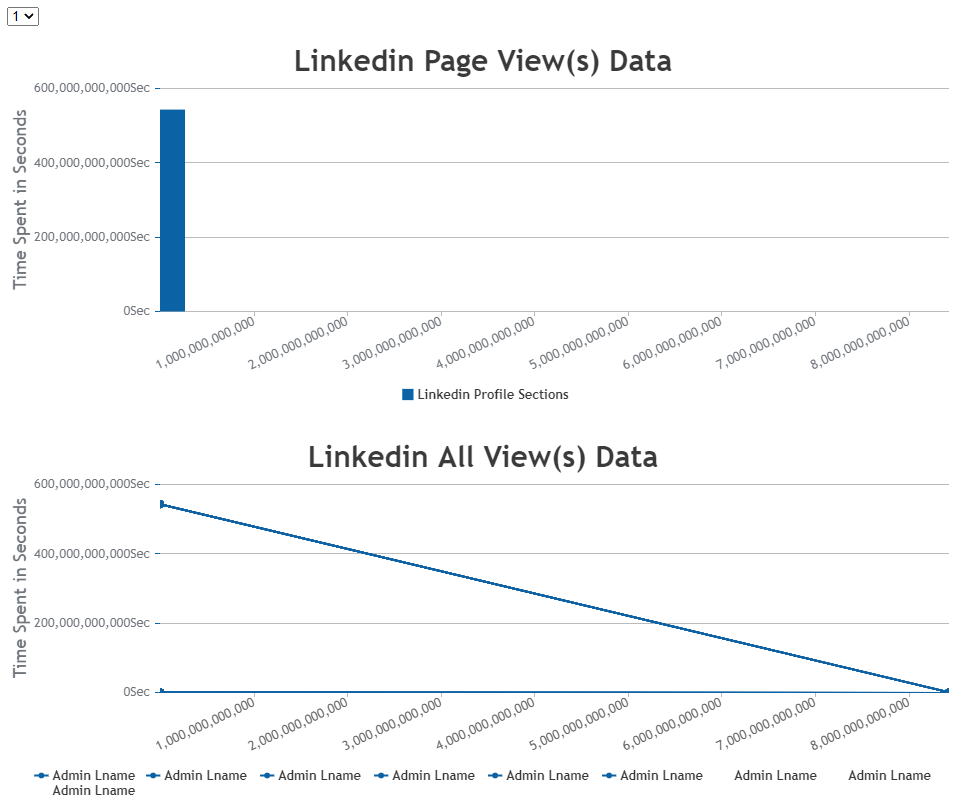
in a change of dropdown if I add more than or at load also from starting it takes too long and chrome got out of memory to stoppage
But it works smoother if I add datapoint up to a limit of only 7 graph not more than that
to reproduce my error go to this fiddle I have only change x and y-axis value and no of datapoints is increased
I got an error in the fiddle when loading more but locally it for less data also
https://jsfiddle.net/qcsvu7h5/4/
https://jsfiddle.net/qcsvu7h5/3/
https://jsfiddle.net/qcsvu7h5/2/
In fiddle, I don’t know why and how working for lesser also as in first fiddle but in my system and server not working even first fiddle, it’s not working or in server also I have paid version still having the same issue
Working condition :
Datapoints less than 7
Not working:
Datapoints greater than 8