@mustadirmahmood,
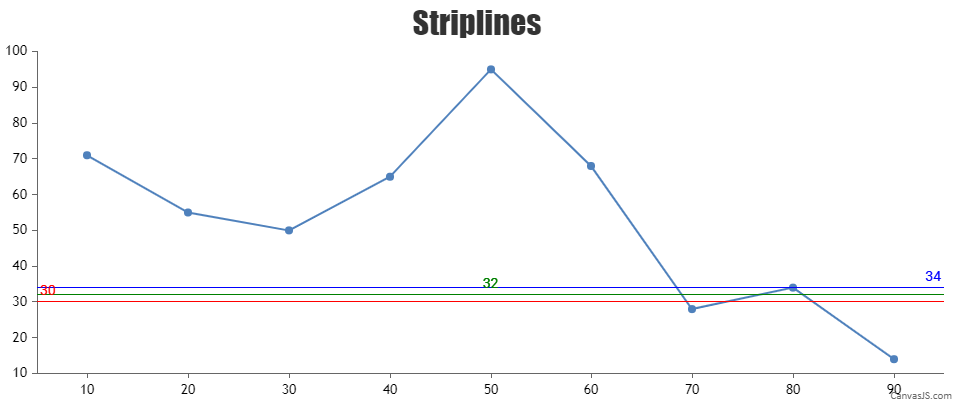
Stripline labels are positioned on top of the respective stripline and not on the line itself. In your case, the labels are getting overlapped due to the closeness of stripline values.
You can avoid the overlapping by showing some of the labels near to the axis and other labels either at the center or far from the axis using the labelAlign property. When stripline values are very close, you can set a different color for each stripline and also set the corresponding labelFontColor to differentiate each stripline and its label.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJS