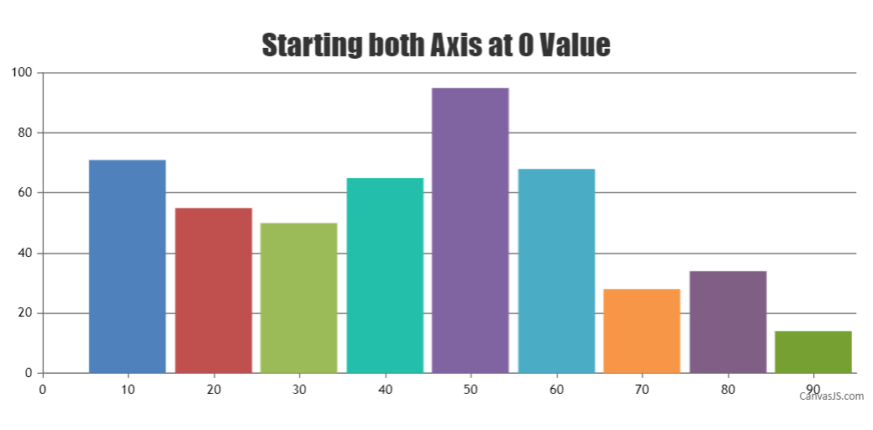
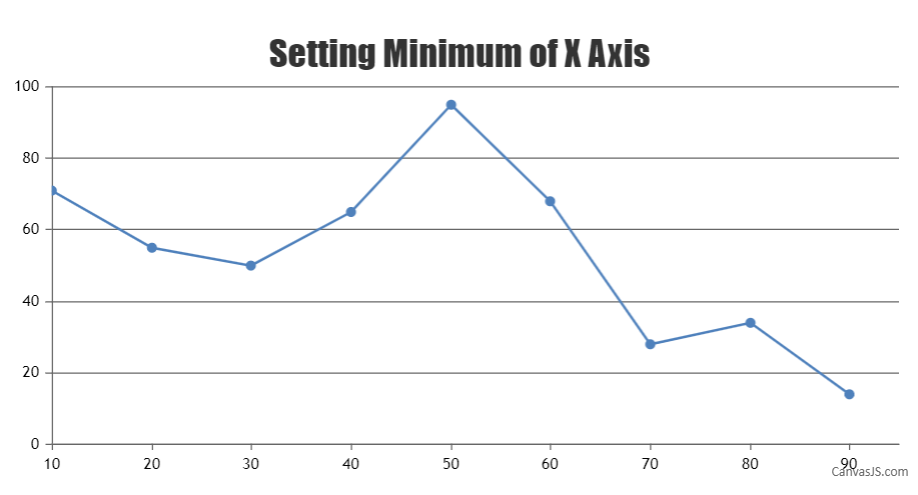
Set XAxis Value to start at 0
- This topic has 7 replies, 1 voice, and was last updated 3 years, 3 months ago by .
Viewing 8 posts - 1 through 8 (of 8 total)
Viewing 8 posts - 1 through 8 (of 8 total)
You must be logged in to reply to this topic.