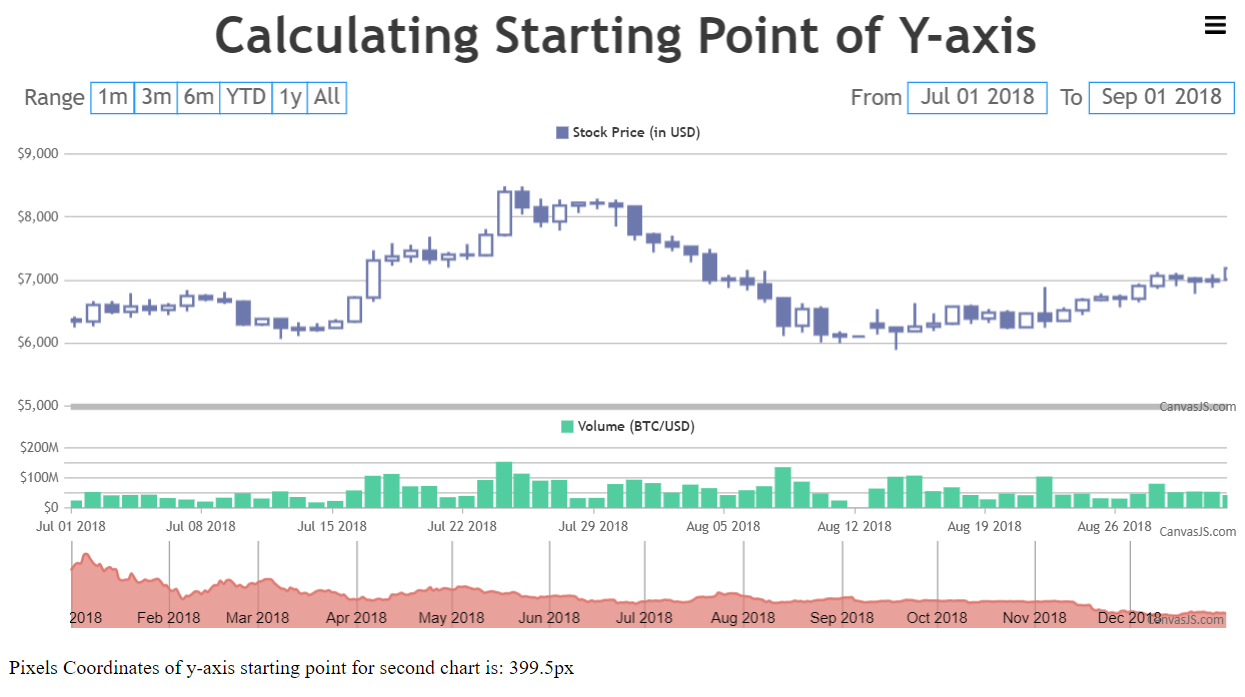
hmmm, y axis is off… graphing NVDA over the past 3m shows the min value of 500, but
document.getElementById(“chartContainer”).offsetTop + chart.charts[0].axisY[0].convertValueToPixel(510)
returns 713.6666666666666, which puts the div element off screen. When I manually place it the value should be 225. I also tried subtracting the other charts (volume + MACD) but the result is still off screen…
document.getElementById(“chartContainer”).offsetTop + chart.charts[0].axisY[0].convertValueToPixel(510) – chart.charts[1].height – chart.charts[2].height
553.6666666666666
any idea how to fix the y axis to point to the actual bottom of the chart?
-
This reply was modified 4 years, 4 months ago by
 ekaqu1028.
ekaqu1028.
-
This reply was modified 4 years, 4 months ago by
 ekaqu1028.
ekaqu1028.