Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Open Bootstrap Remote Modal from e.dataPoint.link onClick Event
Open Bootstrap Remote Modal from e.dataPoint.link onClick Event
- This topic has 5 replies, 2 voices, and was last updated 4 years, 3 months ago by
Manoj Mohan.
Tagged: Bootstrap 4.3.1, Column Chart, Modal Windows
-
May 9, 2019 at 2:15 am #25111
I am attempting to open a Bootstrap 4 Modal on a column chart where each bars
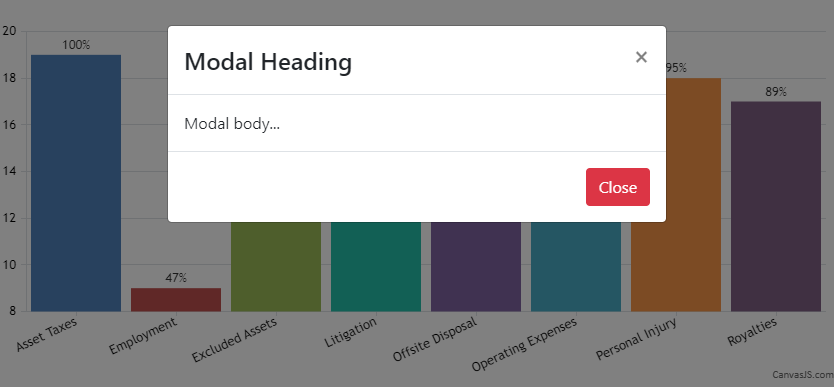
linkattribute will trigger a modal. I cannot figure out the syntax to call the Bootstrap modal in the onClick event and pass in the needed data- attributes (or are they needed opening a modal this way?) for the modal.As you can see from the code below, each link has a unique
linkvalue, and the end result is the ability to click on a point or bar in a chart and trigger opening a Bootstrap Modal and passing in thelinkvalue that would normally be thehrefvalue in a link that would open a modal normally.Any help is appreciated!
<script> var chartColors = "#dee2e6"; var chart = new CanvasJS.Chart("chartContainer", { animationEnabled: true, toolTip:{ content: "Found in {y} of 19 Documents" }, axisY:{ maximum: 20, gridColor: chartColors, lineColor: chartColors, tickColor: chartColors }, axisX:{ lineColor: chartColors, tickColor: chartColors }, data: [{ type: "column", cursor:"pointer", click: onClick, indexLabelPlacement: "outside", indexLabel: "{y}", dataPoints: [{ label: "Asset Taxes", y: 19, link: "/modal/kDocListByField.cfm?KFieldID=682&ProjectID=10", indexLabel:"100%" },{ label: "Employment", y: 9, link: "/modal/kDocListByField.cfm?KFieldID=689&ProjectID=10", indexLabel:"47%" },{ label: "Excluded\nAssets", y: 19, link: "/modal/kDocListByField.cfm?KFieldID=683&ProjectID=10", indexLabel:"100%" },{ label: "Litigation", y: 18, link: "/modal/kDocListByField.cfm?KFieldID=688&ProjectID=10", indexLabel:"95%" },{ label: "Offsite\nDisposal", y: 15, link: "/modal/kDocListByField.cfm?KFieldID=686&ProjectID=10", indexLabel:"79%" },{ label: "Operating\nExpenses", y: 13, link: "/modal/kDocListByField.cfm?KFieldID=690&ProjectID=10", indexLabel:"68%" },{ label: "Personal\nInjury", y: 18, link: "/modal/kDocListByField.cfm?KFieldID=684&ProjectID=10", indexLabel:"95%" },{ label: "Royalties", y: 17, link: "/modal/kDocListByField.cfm?KFieldID=687&ProjectID=10", indexLabel:"89%" }] }] }); chart.render(); function onClick(e){ window.open(e.dataPoint.link, 'data-toggle="modal", data-target="#PDFModal"'); // $('#kDocModal').on('show.bs.modal', function (e) { // var link = $(e.relatedTarget).link; // }); }; </script>May 10, 2019 at 3:11 pm #25129You can open bootstrap modal and pass the link attribute of respective datapoint clicked to modal by using click event handler of dataPoints as shown in below code snippet.
var link; function onClick(e){ link = e.dataPoint.link; $('#myModal').modal('show'); }; $('#myModal').on('shown.bs.modal', function (e) { $('#myModal').find('.modal-body').load(link) }); $('#myModal').on('hidden.bs.modal', function (e) { $('#myModal').find('.modal-body').html('') });Please take a look at this JSFiddle for complete working code.

——
Manoj Mohan
Team CanvasJSMay 10, 2019 at 8:47 pm #25140Manoj,
Thank you! This worked perfectly; the only change I needed to make was to target
.modal-contentversus ‘.modal-body’ to inject thee.dataTarget.linkvalue into the script that is loaded into the modal.We will definitely be buying a CanvasJS license now that this proof-of-concept works!
May 13, 2019 at 4:04 pm #25152October 5, 2021 at 8:44 am #35926Hi, can you please give me the idea to open a normal react modal once we click on a data point in scattered graph on reactjs without using HTML and bootstrap
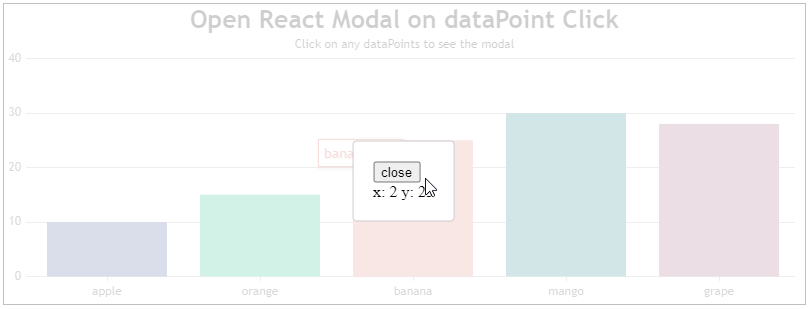
October 6, 2021 at 7:17 pm #35954You can use react-modal module to generate modal and bind the click event in dataPoint to open modal as shown in the below code snippet.
openModal(e) { this.setState({showModal: true, x: e.dataPoint.x, y: e.dataPoint.y}); } . . . const options = { data: [ { //Change type to "line", "bar", "area", "pie", etc. type: "column", click: this.openModal, dataPoints: [ { label: "apple", y: 10 }, { label: "orange", y: 15 }, { label: "banana", y: 25 }, { label: "mango", y: 30 }, { label: "grape", y: 28 } ] } ] }, . . . <Modal isOpen={this.state.showModal} contentLabel="Modal" style={customStyles} > . .Please checkout this StackBlitz project for an example on the same.

——
Manoj Mohan
Team CanvasJS
Tagged: Bootstrap 4.3.1, Column Chart, Modal Windows
You must be logged in to reply to this topic.