It does update with the interval however, the data retrieve is the same (it doesn’t update). Any help will be greatly appreciated.
Html Code:
window.onload = function () {
var dps = [ {% for key, value in data.items() %}
{ label: “{{key}}”, y: {{value}} },
{% endfor %}
];
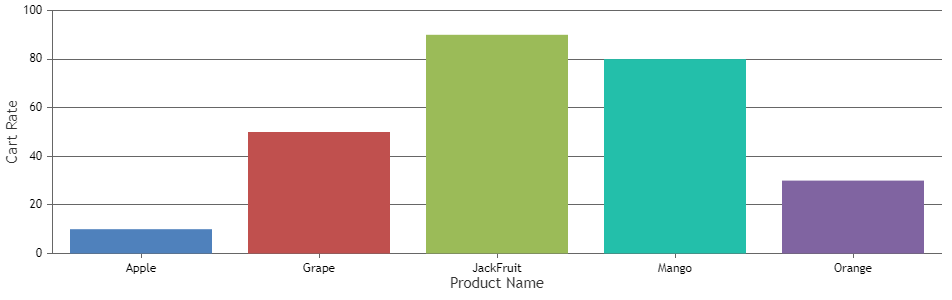
var chart = new CanvasJS.Chart(“chartContainer”,{
exportEnabled: true,
axisX: {
title:”Product Name”
},
axisY: {
title:”Cart Rate”,
includeZero: true
},
data: [{
type: “column”,
dataPoints: dps
}]
});
chart.render();
var updateChart = function () {
dps = chart.options.data[0].dataPoints;
chart.options.data[0].dataPoints = [];
chart.options.data[0].dataPoints.push(
{% for key, value in data.items() %}
{ label: “{{key}}”, y: {{value}} },
{% endfor %}
);
chart.render();
};
setInterval(function() {updateChart()}, 1000);
}
Flask Code:
@app.route(‘/cart_rate_chart’)
def cart_rate_chart():
#Initialize mySQL
con = mysql.connect()
cursor = con.cursor()
#SQL statement
sql = “SELECT item_name, quantity FROM cart_service”
cursor.execute(sql)
row = cursor.fetchall()
index = []
data = {}
for i in row:
index.append(i)
print(index)
for key, value in index:
data[key] = data.get(key, 0) + value
print(data)
return render_template(‘datastreamcartrate.html’, data=data)
-
This topic was modified 3 years, 11 months ago by
 James007.
James007.