Hi,
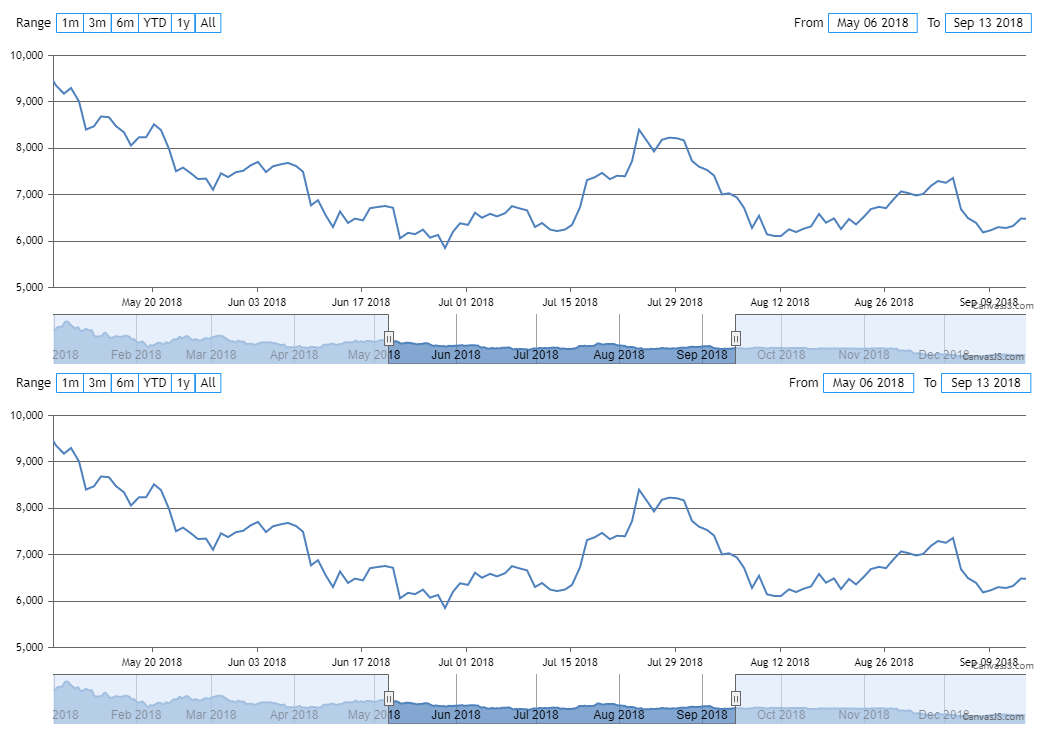
here is what I want to do : I have 2 graphs. They both have the same x axis with the same dates. When I modify the date range of the first graph, I want the second graph to be also updated to match the date range of the 1st graph. I tried to doing so with those 2 lines, but it is not working :
stockChartv5.options.rangeSelector.inputFields.startValue = stockChart.options.rangeSelector.inputFields.startValue;
stockChartv5.options.rangeSelector.inputFields.endValue = stockChart.options.rangeSelector.inputFields.endValue;
If possible, I’d like the button #5 to be selected by default (selectedRangeButtonIndex: 5)
https://jsfiddle.net/ben551445/zn8u7o3p/5/
thanks