@ben551445,
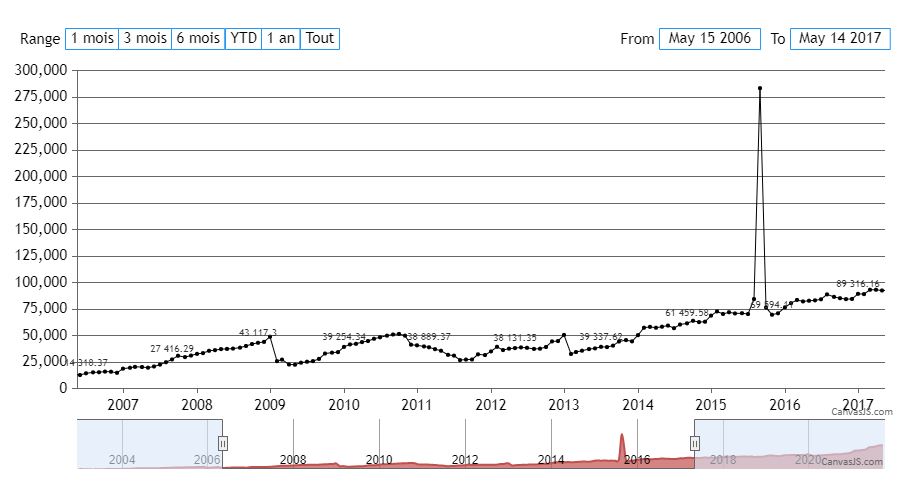
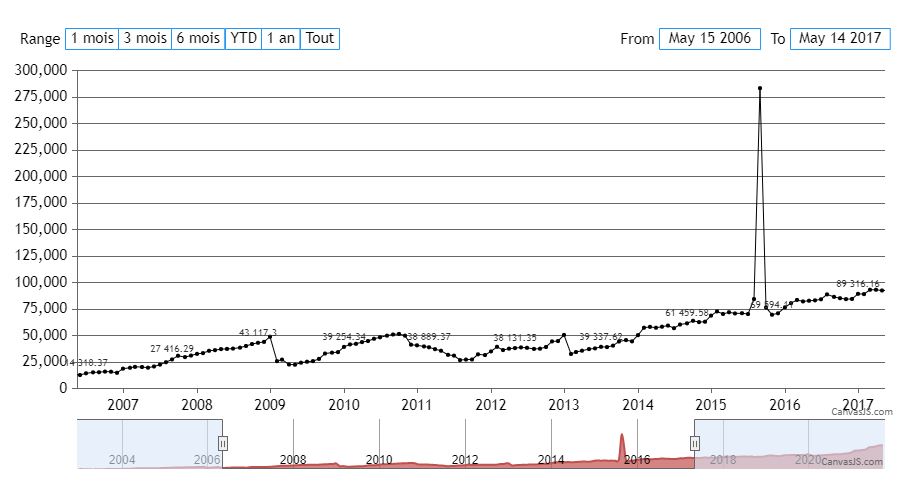
It’s possible to show indexlabels for selected datapoints based on number of datapoints present within the viewport of chart. You can also update them upon zooming / panning with the help of rangedChanged event. Please refer to the code-snippet below,
function setIndexLabels(e) {
var noOfDataPoints = 0;
var stockChart = e.stockChart ? e.stockChart : e;
for(var i = 0; i < stockChart.charts[0].data[0].dataPoints.length; i++) {
if(stockChart.charts[0].data[0].dataPoints[i].x > stockChart.charts[0].axisX[0].viewportMinimum && stockChart.charts[0].data[0].dataPoints[i].x < stockChart.charts[0].axisX[0].viewportMaximum)
noOfDataPoints++;
}
if(noOfDataPoints<15) {
stockChart.options.charts[0].data[0].indexLabel = "{y}";
}
else {
stockChart.options.charts[0].data[0].indexLabel = null;
for(var i = 0; i < dps.length; i++) {
stockChart.options.charts[0].data[0].dataPoints[i].indexLabel = null;
}
for(var i = 0; i < dps.length; i) {
stockChart.options.charts[0].data[0].dataPoints[i].indexLabel = "{y}";
i = i+Math.ceil(noOfDataPoints/10);
}
}
if(stockChart != e) {
stockChart.options.rangeSelector.selectedRangeButtonIndex = e.index;
}
stockChart.render();
}
Kindly take a look at this updated JSFiddle for complete code on the same.

—
Adithya Menon
Team CanvasJS