Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › How to dynamically display two differents dates in the X axis?
How to dynamically display two differents dates in the X axis?
- This topic has 1 reply, 2 voices, and was last updated 4 years, 4 months ago by
Shashi Ranjan.
-
February 21, 2021 at 6:44 pm #32832
Hi,
I have to call two different API using javascript, and display the data in chart contains two lines chart, each line has a number as a YAxis and a different dates as an XAxis, so, I can not display both of these dates at the same time, but, I need to display an interval of dates then I should display the data between this interval, any help?this is a sample of my JSON files:
this is for file1
{
“partialStatistic”: [
{
“partialCount”: 2,
“partialSum”: 0.0,
“partialDate”: “2020-01-16T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-03-18T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-04-19T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-05-21T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-06-01T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-07-08T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2020-08-22T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
}
],
“count”: 8,
“sum”: 0.0,
“date”: “0001-01-01T00:00:00”,
“months”: 0,
“monthName”: null,
“age”: 0
}and this is for the file2
{
“partialStatistic”: [
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2021-01-01T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 3,
“partialSum”: 0.0,
“partialDate”: “2021-01-08T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
},
{
“partialCount”: 1,
“partialSum”: 0.0,
“partialDate”: “2021-01-07T00:00:00”,
“partialMonths”: 0,
“partialAge”: 0
}
],
“count”: 5,
“sum”: 0.0,
“date”: “0001-01-01T00:00:00”,
“months”: 0,
“age”: 0
}February 22, 2021 at 11:20 pm #32845Creating a chart with two dataSeries(of type line) is definitely possible with CanvasJS and this concept is known as multiseries chart. In this scenario, you just have to make two AJAX call in an order(one after the other), parse the data in the format accepted by CanvasJS for the respective dataSeries and call render method. To make sure that both the APIs are called in an order, you can perform jQuery.getJSON() method inside jQuery.when() and .then() method. Code snippet below shows how this can be achieved:
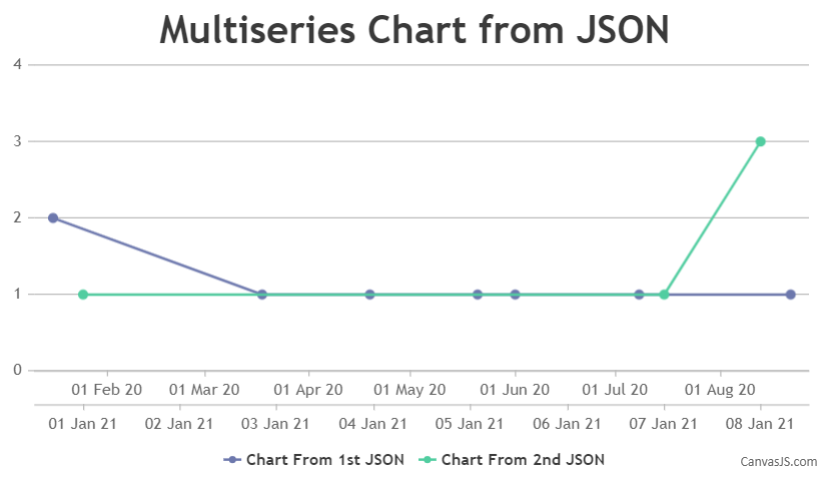
$.when($.getJSON("https://api.npoint.io/eef1138dc72b4ac725d2", function(data){ for (var i = 0; i < data.length; i++) { dataPoints1.push({ x: new Date(data[i].partialDate), y: data[i].partialCount }); } })).then(function(){ $.getJSON("https://api.npoint.io/4eba2d1dbcc0c16e5bcc", function(data){ for (var i = 0; i < data.length; i++) { dataPoints2.push({ x: new Date(data[i].partialDate), y: data[i].partialCount }); } chart.render(); }) })You can also set axisXIndex for a respective dataSeries in order to have a seperate X-Axis for it. Please take a look at this JSFiddle for an example on the same.

—
Shashi Ranjan
Team CanvasJS
You must be logged in to reply to this topic.