Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › How to Draw Vertical Line
How to Draw Vertical Line
- This topic has 7 replies, 3 voices, and was last updated 3 years, 3 months ago by
Adithya Menon.
-
April 7, 2022 at 1:27 pm #37338
How to draw the vertical line based onClick function on chart ?
April 7, 2022 at 1:30 pm #37339Please display the picture or demo so that it will be easy to give the solution.
April 7, 2022 at 1:37 pm #37340data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAANAAAACqCAYAAADcHcHTAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAFiUAABYlAUlSJPAAABkYSURBVHhe7Zy/yz1JVsbvsGwiM4KimYtMIAgqIiqLgchqLMoGGiqbif+AZmIkrLBiJJgZCCJiIjuCgWYKJiLCGoiIKGqga7Aswyzj9db79qff8z73nFvV1XW7+77fE3y2blWd85w63f3cH+/M7Ok//vPfz8l+nP/6fP7Sh7/s7iXHJw20M2mgxyYNtDNpoMcmDbQzaaDHJg20M2mgxyYNtDNpoMcmDbQzaaDHJg20M2mgxyYNtDNpoMcmDbQzaaDHJg20M2mgxyYNtDO9Bjp/7R+f8PaS7UgD7UyvgX71B38oDXQA0kA702ug3/+ez11y/8bdS7YjDbQzaaDHJg20M2mgbSnXrFw7b6+HNNDOpIG2JQ20kKP/tSoNtC1poIUU85S/WHl7RyANtC1poIWMvmCj6TXQ377/wfn80Z+7e0lMGmghb9lABW8viUkDLeStGuhbp9MT3t4jstVv1TTQQtJAj8FWv1XTQAt56wba6p373mx1n9JAC3kXDHTkvzK2kgY6KG/NQKWX0tNsoDv3t9UnXBrooKSB1rHVJ1wa6KCkgdbxqA92xOg6aaCdSQM986h1rgy0VSNbcfR+0kDPbF1nVL000M6kgZ7Zus6oeqGBtvrry73Z6sb0stRAGCcN1Mf8fA+qFxrorfw391vdmF7SQM9sXWdUvdBAFNH9R2O+YAf9RE0DPbN1nVH13ikDHfGf2KeBntm6zqh6746BBl2w0aSBntm6zqh6aaCdSQM9s3WdUfVCA23V0L3Zuh9qeXserQbiN9xWBqIPe/2W9LWUuc6dfqvaPuzoxS7hykD2Yo0osDejL1gNanl7HksMVH7D7WUg8GJHQB369GLWMOvL6MUu4c0b6N4PmsL18/Y8mg00nZ9++E+6WV9atwZ6WteLHQF1GL2YNaj+qDppoMFw/bw9j14Dlf9DkTRQO6o/qs67Y6DpgfNiRqI3yYuxdBuIGlNfrfVaQQ996nqxI5j7mUYvZg2qP6rOO2Og8hC8RQPRV2u9VtBDn7pe7Ajoh9GLWYPqj6rzzhjo3g8AUIfr6MVYagbSG46+zlvrtYIe+jD6r2TaH6MXu4Z71UkDDYY6XEcvxvJoBhr970hqf4xe7BruVadqIOYat5bR72QRW30FAerM17HS5ygDlR5H/j+VUhN9YN3L6UH7Y/Ri16B9UGdtP7sZaKt/25sHiwvnxYyEOly3Wp8jDVTwNHqgJvrAupfTg/bH6MWuQfugztp+YgNdbnq5+WsLRKB7L31AnwvnxYyEOq39dRtouj/MwdPoQXWh1s9StD9GL3YNXi+Ftf3cNFBhbYEIe7HuoQ/oc8G8mJHojan1t8ZABebgafSgulDrZynaH6MXuwavl8LafmYDRYZZWyDCXqx76AP6XDAvZgT6QLf212sg9pnr+lpUF2r9LEX7Y/Ri16DnH9XPbCC+q6vg2gIR6N5LH9DngnkxI+D66Y2p9ZcGet0foxe7Bj3/qH5mA2kTus47LOtrieqNBn0umBczAq3DHy9q/R3dQNpXrZ+laH/zOPh5u1c/zQaq/TVpKVG90aDPBfNiRqB1+KtYrb800Ov+GEc/b/fqp9lAawsp6NEI66PeedCJ6owGfa4V89p1SwO97o9xdJ179XM4A41659HfdFpnNOhzrZjXrlsa6HV/jKPr3KufqoFGFVK0EV23sT1oP9Thk8nL6eFKf6rJvNbPUgPpPzClDtjcNaCn/dX6WQq62ue96ozu550z0L1+y6FPTea1fpYaiP+8gH3qgM1dA3raX62fpaCrfd6rzuh+qgbiHY+CrK8laoSR115uC6qndbycHtAFXa/VW2ygaWTf1i7Y3DWgR02dezk9oAv0N6oO3zjQH91P1UD3+g+qokYYee3ltqB6WsfL6QFd0PVavTTQ6/PT36g6fONAf3Q/dQNNaxTE0ez3EjXCyGsv9xacT/W0jpfbA7qg67V6j2Ig6upZvNwlaB2dezlLQE91de7ltrDYQKN+Q0SNMPLay71FOVs5o+ppHS+3B3RB12v1Hs1AjLz2cpegdXTu5SwBPdXVuZfbwmIDrS0I6KguI6+93FuQp3qjzw/o8ltR12v1Wg2EHnP2WQebuwb0OD91GXnt5S5B6+jcy1kCeqrLvNyzln9jJCINtBJ0o7+O1eqlgV7X0bmXswT0VJc5b3y99Q5rINa93FugEekx93KXgDa6zNlvrbfUQEv3l8JvSPQ4P3UYee1ptBDVYc4nA3NPowXyQesonMvT8kgDdYI2uszZb613RAOV35DocX7qMPLa02ghqsOcTwbmnkYL5IPWUTiXp+VRN1DQKPu96DuM6jP3cm9BD9qP6nu5S0AbXebss06fNtdyOAOJXnld1ngO2Gfd02ghqsNc8TRaIB9D1upwLk/Lo8lABQrofi80ZA9v9Zl7ubegB+1H9b3cJaCNLnP2WadPm2t5JAM9Me2z7mm0ENVhrngaLZDPb9RaHc7laXlUDQQUiPZboYY9tAV95uS11kWfeB1Vtxc00eMdmn3WweZaWg0UGZG6xOn+UrSvaL9QXut+DfJ5oKmDHnPF07qF9qHnttoW4jxNC28oaaBO0ESPC8o+62BzLUsM5H0VpC5xur8U7SvaL5TXul/D9vPoBipvXLOBELBBFvY5gD4wrWhjtQtJHutWywN9HjjyVLdVLwJNPWe0z/w6rs1AtfMS13tfQM8d7dfOE6H6gJ6ug6d1C63DnH2rbdG4COK6DfT0tWGQgcqDrvrMyWPdanmgjzHJU91WvQg09ZzRPvPruLEG6r0voOeO9mvniVB9QE/XwdO6hdZhzr7VtmhcBHHdBmL0Ym9BrurV5q31Iv1I19NoAU2MGu1Tj/l1XMVA8uPXiymgX4uroeeO9suZvK+UNVQfOLeuA/mt/Wkd5uyzzv2L4iKISwM5Gi2QHz1Ieg7m13G3DcQNrp0X/VpcDT13tM+5dL+G6gPn1nUgv7U/rcOc/Xl9eoOK4iKIO/GdGQEvuFBiytcDGmD0Yj20DqBTm7fWI1bz2Y/Wl1I7l56D+XXcbQO1nhf9WlwNPffS/RqaD5xb14F84hittkXrMGdf16O4COJOfGdGwAsuYICSRHIZvViPkltqUQfQqc1b6xGr+exH60upnUvPwfw6Lg1U4Ny6DuQTx2i1LVqHOfu6HsVFEHcq/1MmCHjBFuIZvRgPcqgDWl/1dfS0LcSqHvtL9SJqOnbPjtdx9zFQLT6C3NpXNM7l7d0CffL13KwrS9/Aozrs63oUF0FcGsjkLqGmY/fseB13TAPx28CLKXAub+8W6JOv52Zd4RsMcYxejUJUh31dj+IiiFtsIOLIY/RiLcSSD+wzLzet3DzVb64jPwp1n6+sS8+t67Vz2T07XseNNZBePy/2FvN5pwfWiylE17cG+uQz57ysKxrHyOvWOuzrehQXQdwhDVRQ/dY65Ks+8FUATd1XorjaueyeHa/jxhvIXj8v9hbzeafr5MUUoutbA33ymXNe1hWNY+R1ax32dT2KiyDucAYC1W+tUzMQoOntWaK42rnsnh2v49oMxCenF1NAn/joXBG1cyq9RtVzMkeHdYW4UtN+wrI+68sbpObrOWpxEcS9SQOVC4yOF1NA09uzRHG1c9k9O17HtRmo9omAPvHRuSJq51T4qtxbZ+5rmqPDukKcGpf1Wf9yjZ7ebKZ1zddz1OIiiDvsVzj9rVLWyk2b9YIHqrUfzuPtWYjTetSxsZY5T8bruDYDeXsW9ImvnU+pnVMhrrcO51Qd1nkONI458ayrvsYvjWOPeIW4wxmIdzYeWPS5oLPeZc/7kdvaD+fx9izE6Vco6thYC3k6XselgazOvD49BxrHnHjWVV/jl8axR7xC3G4GujKE0Soj66yRp/HMIYpXyCfeiylEca15Ol7H+QYivtYHaDw1vViP2jkV3sDKPbTfDGroOZnzBqXr0by8Lmusq36UP8dN54/i0CBeIW43A/EOo/uMrLNGnsYzhyheIZ94L6YQxbXm6Xgd97gGKugbYQ0951x30tP1aP6Uc1ljXfWj/DluqhfFoUG8QtyJxF+68LTw3ukmxJdYcsr4wxNeTuErl71yocnXfatlz0G85kXn1XPpPhDTG9eap6PGfXj63icD6Trx2neExlPTi/WonTOi9Xyg59R6uh7Ny+uypvnM9Xkrz2b5xCFO44ljjr7GA/GzgdShEcSXWHLKqL8RFN6pyNd9q2XPQbzmRefVc+k+ENMb15qn43XcY34CQev5QM+p9XQ9mpfXZU3zmevzxicOcRo/x01z9DUeiB9moFrBexuIC9R6nhJbTF+Nm7SI0zpeTgF98hmv4u5koNY8qJ0zojee82m+rkfz8rqsRT8F2CeefSWqQz6j5hG/qYFKs+TrvmqxTrzmaRyfgK3naTbCpEUcxmjVJ5/xKi4N9Cpf16N5eV3WeGNWffaJZ1+J6pDPqHnELzYQByYPokL6oEZxoOfQOlGc6tfqAHGcU/fRmuNkrvEK8YzX+7cNFOVF6PWK+lLmevKOXmPp+Yifzyf5ul573pirfrSvEE+c5jNqHuuLDcQFJg+iQuXm2XfsKA70HFonilP9Wh0gjk8w3UeLOJ1rvEI84/X+fQ0U9aVQhwfWi/FYej7iOZ/m63o5i/3mAmWvxDBX/WhfIZ44zWfUPNaXG2iKIw+iQsSzH8UBMcy5odSJ4lS/Vgdq8eyxr+eoMWtPbzz6iXBvA6HhxRY4D3XI82I95nNKXxFaR/vT9Sfty2vWdZ+56pPHnH1FdYD8WWfqT9cPbyD9xIviVL9WB2rx7LGv56hBPm8E+omwt4E4D3XI82I9yFv6SUcd7U/XC+U167rPXPXJY86+ojpA/qxz6a30qOvHN9A0p87TzTY3nDjVZ2Q/ohav/THXuAi0Veelj7EGwqiAhhdbYJ/zgRfroQ+WF1PQfqhDPnHz+hQXne9KR/R5zdyexaI6YLWsTrmm5U2d9Yc00NO7ncSpPiP7EbV47Y+5xkWgrTq8Y4820PxVcRrR8GIL7HM+8GI9nnq4UKuj/VCHfOLm9SkuOt+Vjujzmrk9i0V1wGpZHX1jehgDcXCtS5zq1+pAFM+cOjq3GrdAW3UYhxtI8njtxRbY53zgxd7C1vTq2b0yRnU0jtf2bAXVifJUX1EdsFpl1DjWH8pA5V1V6xKn+rU6QKzGM6eOzq3GLdBXHcY00O04XtuzFVQnylN9RXXAapVR41ifDeSJe7QW1PhoXyFG5+RpXeJ0XqsD6JNfqweelofqo8u4lYEYNZ5121tB42rU6ti9MkZ1NI7X9mwF1dE81a1htQtWq4xaj/U00KRPfq0eeFoeqo8uYxrodhyv7dkKqqN5qlvDahesVhm1HuuHNxCQp3X5Ecpc82pQb9ab5lE98LQ8VB9dxr0NpF+NydG4Gtqf7ut5iI/iGPljC/HAvq6D6tbQfHuGMmo91h/eQHqBNa8G9chnHtUDT8tD9dFlPIKB7B9nSowXV0P7033OwD7xUdw8yhsksK/roLo1NP/VGS6j1mN9sYFAL7wWJI41XY8oF8v+cwGI3onQZa55NTgf+Xpe1qG1D1B98hkxEA+K5jFazVtw/cjjEwYtjbe9FXS/FZ6Hua+gH/aj89i9MrKu52Rf1zmH1WyhaFk9vW5aj/VuA/HPGVSQcY6b1nQ9Qi+8rlNP6zLXvBqcj3w9L+vQ2geoPvmM1kD2jcPGlNFq3oLrRB4PFFoab3sr6H4rPA9zX0E/7EfnsXtlZF3Pyb6u8+BbzRaKXsHqvOpH6rF+ItATvUUkyEhctN4L9bQucy/nFpyNfOaqC719kM8NRgcDsU8852C0Wi2Qpw8CI3HU1fpLQRt95tE+o9WwcZrP+eiHfXv2QqTbiuqB1qPOk4F6HesJagPRei/U07rMvZxbcDbymasu9PZBvj7Q9zaQfjIwEkddrb8UtNFnHu0zWg0bp/mcj37Yt2cvRLqtqB5oPerM/6cintgtIkHVi9Z7QUsfxF59cumDOXqsQ2+dSKdqIPkq1MqcP41PD5355CPOnsnWXwp10GGu+9TXc2ic5qsuI88B+5FuK+go1GNOnYc2kH0gevXJpQ/m6LEOvXUinRYDFaxWC3P+NPKg6fntmWz9pVAHHea6T309h8Zpvuoy8hywH+m2go5CPebUeTwDTe/I6Gl9L+cWnA0d5qoPvXVUj3nNQFZjCVwndNDngSOOdbAaS9A6en7W6fvpbM4bA3lR/rw/+DkAdBTqMqfOQxqogJ7W93JuwdnQYa760FtH9ZhHBuqtA1ynolG00OeTiDjWwWosQeswZ5/1ue/pfFajQF6UP+9P+cSqvtVcAjoKdZlTZ5iBVJg45tE7Ti/oRnWXgg4/UtHjgVtbJzqvGqislb3eOgp66AP70fpSyr21n3iM7KNf6yvKj/J4rlr1a6CjcB7m1NnMQLxjWI01oBvVXQo6GAa98nrEd+zovG/JQE9M9RjZR7/WV5Qf5VG3Vb8GOgrnYU6dzQxkc0eALnW9mCXYHizUWduHnheOYiDeOGxuD1qPdea1vooZyqeKrtfyWvVroKN9MNc32DTQhO3BQp21feh54UgGsn9c6EXrsc681hefKLpey2vVr4GO9sFcv+KvNhD5FNIb0atfQ+t6MUtAR6HO2j70vLCVgXjnBPapa3PWQL25n8kQ1O3tq/Ybmnprr9t8bu1jmjPy+i4GsjeoV7+G1vViloCOQp21feh5YSsD8c7JyD51bc4aqDf3c3nonx5+eef2cm+BEb29AvXWXrf53NoH13EaeT3cQMDN6tWvoXW9mCXwDlfOXUCXOmv7IB8t9M8ffXz+ne/44st82l9bD9C7GqcHkrpebg/oaz+MvPZy10C9tfp6bp1rH3c10Jp3nBpa14tZAg8UxkeXOmv7IB8t9L/8/s/uYiD986+X2wP62g8jr73cNVBvrb6eW+fax90MBL36NbSuF9NDpDuqj6JRtND/i9NPnv/qvZ+e5zD6ulGXkdfU83J6QD8y6Oi+gDpr9Xnjpw90mTPyOg0kRLqj+igaRQv9t2ogPtFVf3RfQJ21+vNvxakPdOe+ppHXd/sjAvNe/Rpa14vpIdKt/RWoFa4b+nsZSOt5OT2gz1z1R/cFo/qIrpOu83q4gXAw8179GlrXi+kh0uUd1cb2wHVDPw00hlF9RNdJ13ndb6DLw1TelcnXQsx79VuhjrfXg/bjxaxBrw8Guvd1Q1/rjPpkBfSZU4f56L6A59HbW0J0nfSrHTGrDFQgfy4khXv1W6GOt9eD9uPFrEGvz94G4j56OT2gz5w6zEf3BaP6iK4TP01YJ6bbQKB/bdHCa/VrjNZHj/N7MSPghmxuoMu9Kvfs3v2B1hnd12jm6yT3A1gnfrWBcL4WYL5Wv8ZoffQ4vxczAr4S7GEge7+82JFondF9jWa+TnI/gHXiT6O+A2sB5l7sSO51Q/iE8PZGwHXa2kDMt7o/W9UZBdcpuh96HU+8I1mRHiikhb3YkdCYt7cGPiG8vRFwndJAx4LrFN0PvY4nm7wGCmlhL3Yko/+KtBVcp80MdLlG9q9UW92freqMgvsQ3Q/WiX94A436BN0artOWBrLXaav7s1WdUXAfovvBOvHjDTS9041+AN4a3IitDKTc+zce0I+3d0S4D9H9YJ34uxiocO8H4NHhRuxpoPI7z9sbCf14e0eE+xDdD9aJH2YgveE6T17DjeA/Z2CuN8zLHcGj/na8N9wHHXnNnPg00E5wI/gP6phvZSC+KXh77zLzfZGR18yJH2agfEdbxssNev5PupljIC8nuT8v9+X1yGuNH2agfEdbxssNSgMdCTUOI681fpiBkmW83KA00JFQ4zDyWuPTQDvxcoPSQEdCjcPIa41PA+3Eyw1KAx2J8jPk6fd8GujYpIGOCb/l00AHRw3E+lb/hkByG/0kSgMdjFsG2uLfEEhuo59EaaCDERkoulHJPnCfvL1CGmgn0kCPQRro4KSBjk0a6OCkgY5NGujgfPy1b56/+CM/P8/z3yk8Fmmgg3P++vmZ86fPfP1/n2Ee4Gkl40kDHRzPHC14Wsn2pIF2xjNHC55Wsj1poJ15McV/Tbw2SvkyV/jGBOueVrI9aaCdwRB/8JVfO3/Xe6fz6YoPzt/34184//FHf5kGOiBpoJ3BEH/6W79+/vB0McxnP/vMZKD3P/PM6fT959/9s38+f/MSXfC0ku1JA+2MNdBPfOdnzv/yjW88fWVj/Xz+7/NX/+T3ngz0uZ/6lfP/fPJJGuhApIF2BqP80W9++fyj73/3+e8//uT8r5eVFwM98xu/+Avnz3/7B/O+p5VsTxpoZzBIGugxSQPtDAapfoV77wfOP/al357XPa1ke9JAO4Mhqn9E+ODz5z/8h/9LAx2MNNDO1Ax0On3b+We+8HPnv/unf8s/Yx+QNNDOWAN5X+E+/dblfy/kP0g9JmmgncEQtT8iKJ5Wsj1poJ3BEGmgxyQNtDMYIg30mKSBdgZDpIEekzTQznjmaMHTSrYnDbQznjla8LSS7UkD7YxnjhY8rWR70kA745mjBU8r2Z40UJKs4DT/KyNJkizH+3qQJEkLn57/H79EbE2mSJn+AAAAAElFTkSuQmCC
April 7, 2022 at 1:49 pm #37342April 7, 2022 at 2:27 pm #37343The image is not attached. Please post it once again.
April 7, 2022 at 2:58 pm #37345i am not able to attach the image in to this.i attached image link pls copy the above link and paste to chrome or any browser you will get that image
April 8, 2022 at 6:19 pm #37341Please check this image.
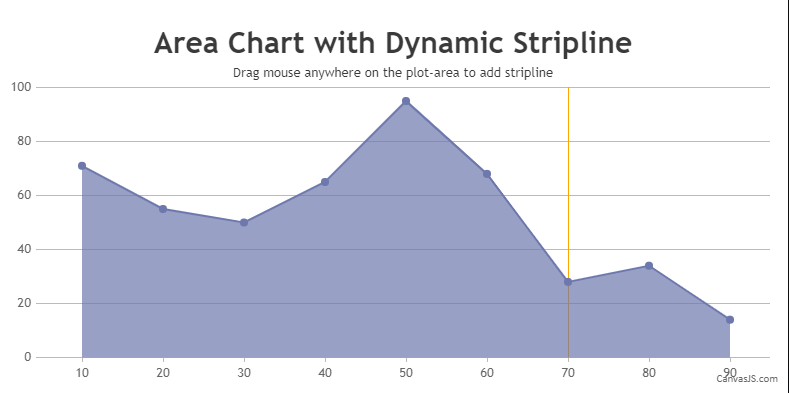
April 8, 2022 at 6:38 pm #37367It is possible to add stripLines dynamically on a chart by binding mouse events to the chart as shown in the code-snippet below,
$(".canvasjs-chart-canvas").last().on("mousedown", function(e) { var parentOffset = $(this).parent().offset(); var relX = e.pageX - parentOffset.left; var relY = e.pageY - parentOffset.top; chart.options.axisX[0].stripLines = []; //Comment this line to add as many stripLine based on mouse events than single stripline startValue = chart.axisX[0].convertPixelToValue(relX); }); $(".canvasjs-chart-canvas").last().on("mouseup", function(e) { var parentOffset = $(this).parent().offset(); var relX = e.pageX - parentOffset.left; var relY = e.pageY - parentOffset.top; endValue = chart.axisX[0].convertPixelToValue(relX); if(startValue === endValue) chart.options.axisX[0].stripLines.push({value: startValue }); else chart.options.axisX[0].stripLines.push({startValue: startValue, endValue: endValue}); chart.render(); });Kindly take a look at this JSFiddle for an example with complete code.

—
Adithya Menon
Team CanvasJS
You must be logged in to reply to this topic.