Hello,
Please have a look at this JSFiddle: https://jsfiddle.net/d78w6e5t/
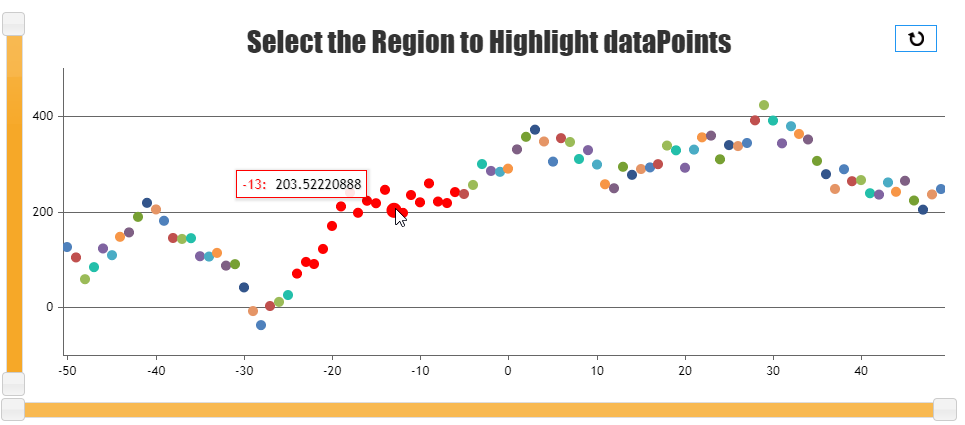
I’m trying to highlight the data points red when the user clicks on them. I’m doing this in the click event listener and the selectPoint() function. This is the code from the selectPoint() function:
function selectPoint(point) {
selectedDataPoints.push(point);
point.markerColor = 'red';
}
This seems to color the point red only when you hover over it. But as soon as you move the mouse out, it returns to its original color (and size).
Can anyone see what I’m doing wrong?
Thank you!