@mhoward1,
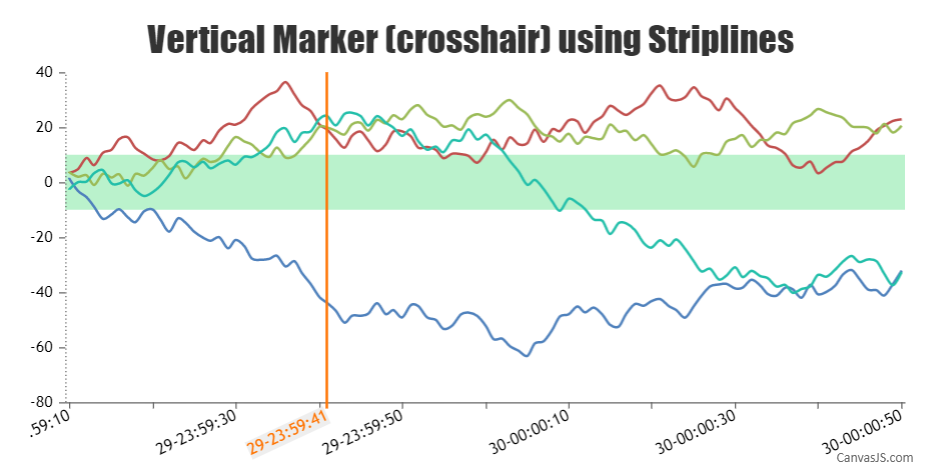
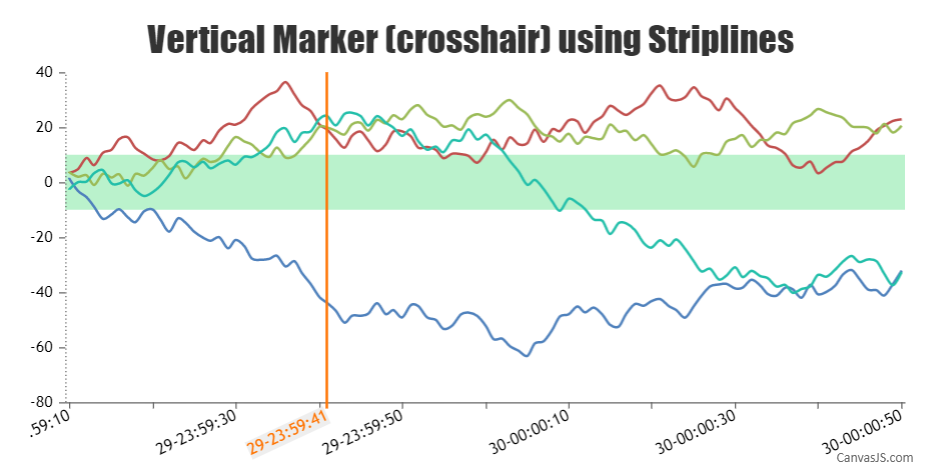
You can add stripLine for drawing a vertical line along axisX as shown in the code snippet below –
function stripLineHandler(position){
if(!chart.options.axisX){
chart.options.axisX ={};
}
if(!chart.options.axisX.stripLines){
chart.options.axisX.stripLines = [];
}
chart.options.axisX.stripLines[0] = {
value : position,
thickness: 2,
//color:"red",
showOnTop: true,
label: (new Date(position).getDate()+"-"+new Date(position).getHours()+":"+new Date(position).getMinutes()+":"+new Date(position).getSeconds()),
labelPlacement: "outside"
}
chart.render();
}
Please take a look at this JSFiddle for working example.

—-
Bivek Singh,
Team CanvasJS