@usha,
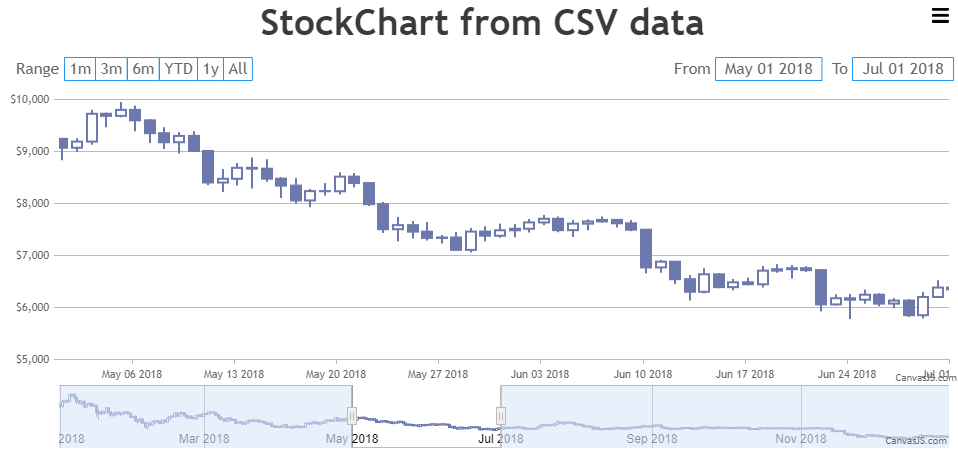
Yes, you can draw all chart types available in CanvasJS using CSV data. You will have to get the CSV Data using AJAX call and convert the same to the format accepted by CanvasJS as shown in the code snippet below –
function getDataPointsFromCSV(csv) {
var dataPoints = csvLines = points = [];
csvLines = csv.split(/[\r?\n|\r|\n]+/);
for (var i = 1; i < csvLines.length; i++)
if (csvLines[i].length > 0) {
points = csvLines[i].split(",");
dataPoints.push({
x: new Date(points[0]),
y: [parseFloat(points[1]), parseFloat(points[2]), parseFloat(points[3]), parseFloat(points[4])]
});
}
return dataPoints;
}
Please take a look at this JSFiddle for a working example.

___________
Indranil Deo
Team CanvasJS