Sathya,
You can auto-download chart as image with the help of toDataURL. toDataURL lets you get the base64 image data, which you can save as a file after chart is rendered. Below is the code-snippet for the same.
$.when(chart.render()).then(function(){
var canvas = $("#chartContainer .canvasjs-chart-canvas").get(0);
var dataURL = canvas.toDataURL('image/png');
//console.log(dataURL);
//Save Image creating an element and clicking it
var save = document.createElement('a');
save.href = dataURL;
save.download = 'CanvasJS.png';//Save as CanvasJS.png-File Name
var event = document.createEvent("MouseEvents");
event.initMouseEvent(
"click", true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null
);
save.dispatchEvent(event);
});
Please take a look at this JSFiddle for an example on the same.
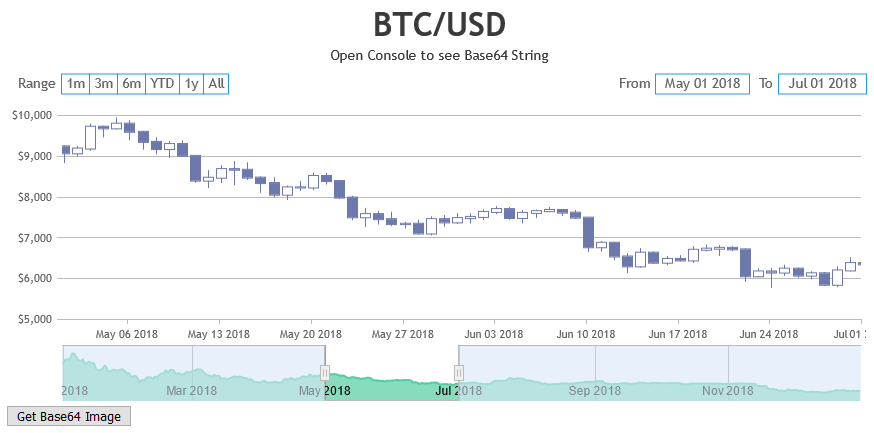
Alternately, you can achieve same by setting exportEnabled to true and auto-clicking the link of format of image you like to save. Please find the code-snippet for this logic below.
$('.canvasjs-chart-toolbar div>:nth-child(2)').click();
Please take a look at this JSFiddle for complete code on this approach.

—
Vishwas R
Team CanvasJS