Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › Dynamic chart with fixed X Axis
Dynamic chart with fixed X Axis
- This topic has 9 replies, 4 voices, and was last updated 5 years, 7 months ago by
Manoj Mohan.
-
May 13, 2017 at 11:08 pm #15106
Hi,
I am trying to make a dynamic chart which has a fixed x-axis.
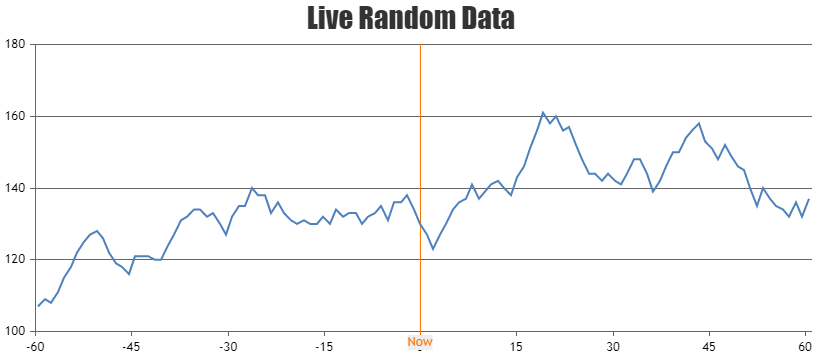
I am looking for the x-axis to be in seconds with the left being -60 secs, the center being 0 secs (now) and the right +60 secs. The graph is to be dynamic, so would like the x-axis to remain the same while the data moves left. As per the below screenshot.
Is this possible with canvasjs? I have had a few attempts but have been unsuccessful.
Thanks for any help.
May 13, 2017 at 11:09 pm #15107May 16, 2017 at 7:56 pm #15146You can create dynamic chart with static x-axis by adding one more axisX and setting it’s stripLines, viewportMinimum and viewportMaximum as per your requirements. Also, you will need to hide the default axisX. Please have a look at below code snippet for axisX properties to be used.
axisX: [{ tickLength: 0, lineThickness: 0, labelFormatter: function(e) { return ""; }, margin: -5 }, { viewportMinimum: -60, viewportMaximum: 60, interval: 15, stripLines: [{ value: 0, label: "Now", labelPlacement: "outside" }] }],Also, check out this JSFiddle for complete code.

___
Suyash Singh
Team CanvasJSNovember 1, 2019 at 5:40 pm #27279i want to have this same graph but data should be in sync order in which x axis should be static
-
This reply was modified 5 years, 8 months ago by
utsavgupta.
-
This reply was modified 5 years, 8 months ago by
utsavgupta.
November 4, 2019 at 6:33 pm #27302Can you please brief us further about your requirements along with some example or pictorial representation so that we can understand your scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSNovember 5, 2019 at 2:27 pm #27310https://canvasjs.com/forums/topic/step-line-chart-with-time-series/
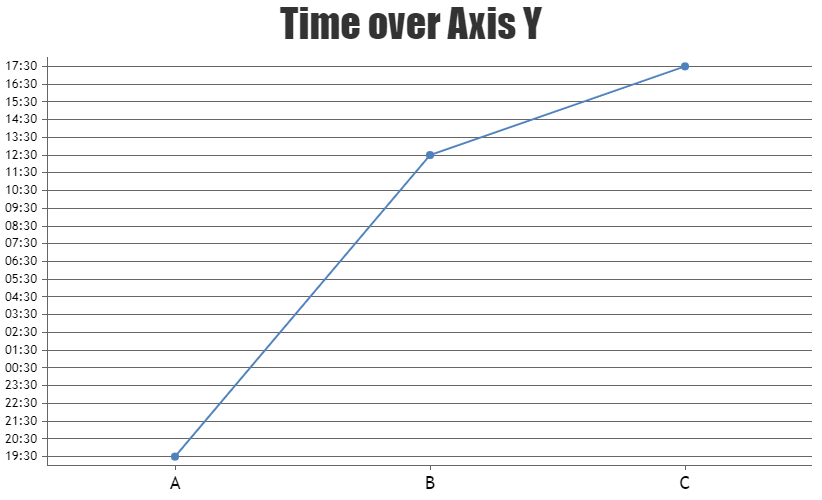
please see this here is a graph in which i want to set label in y axis and time in y-secondary axis dynamically-
This reply was modified 5 years, 8 months ago by
utsavgupta.
November 12, 2019 at 7:00 pm #27377Please take a look at this documentation page for information on rendering a dynamic chart.
Adding date and time to axis Y is not available as of now. However, you can take a look at this workaround to achieve the same.

___________
Manoj Mohan
Team CanvasJSNovember 13, 2019 at 11:46 am #27385https://www.screencast.com/t/zhwwtIK7LlIn
Some how it tried to make it and i made this,still i want to label the time available in x-secondary axis want to replace it with some label like M And N
i want to have this graph
https://www.screencast.com/t/GuqgXurP
-
This reply was modified 5 years, 7 months ago by
utsavgupta.
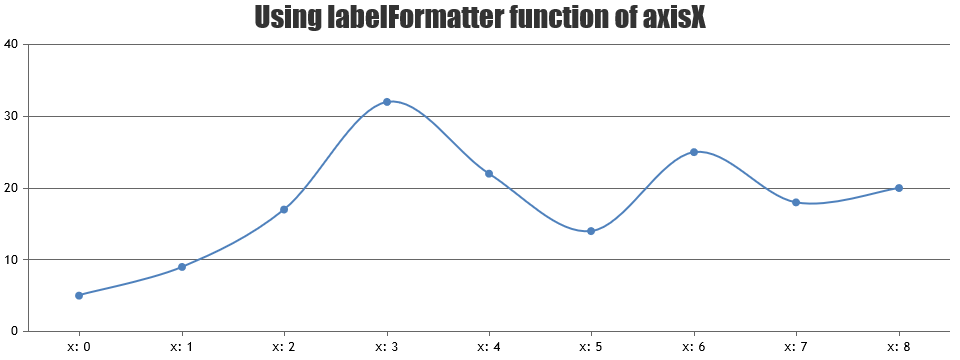
November 14, 2019 at 7:33 pm #27404You can achieve the above requirement by formatting the labels of axisX2 using labelFormatter.

—-
Manoj Mohan
Team CanvasJS -
This reply was modified 5 years, 8 months ago by
You must be logged in to reply to this topic.