@simhoude,
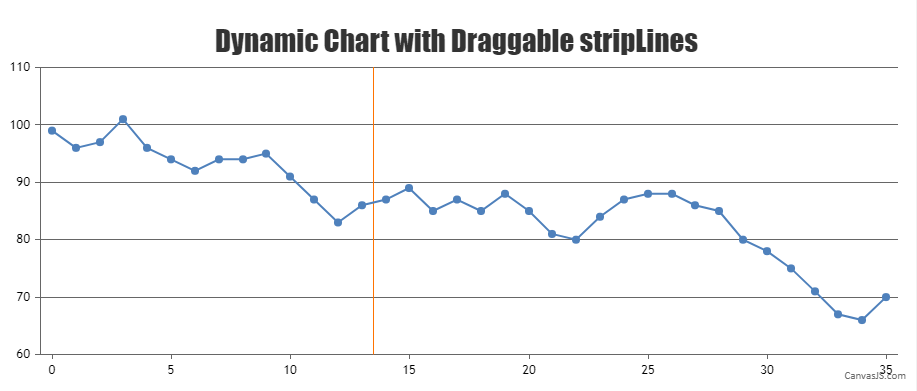
Yes, you can have a draggable stripLine over x-axis in dynamic chart. The stripLine can be made draggable by first checking if the mousedown event is fired within the bounds of the stripLine as shown in the code below –
$(".canvasjs-chart-canvas").last().on("mousedown", function(e) {
// Get the selected stripLine & change the cursor
var parentOffset = $(this).parent().offset();
var relX = e.pageX - parentOffset.left;
var relY = e.pageY - parentOffset.top;
var snapDistance = 10;
for(var i = 0; i < chart.options.axisX[0].stripLines.length; i++) {
if(relX > chart.axisX[0].stripLines[i].get("bounds").x1 - snapDistance && relX < chart.axisX[0].stripLines[i].get("bounds").x2 + snapDistance && relY > chart.axisX[0].stripLines[i].get("bounds").y1 && relY < chart.axisX[0].stripLines[i].get("bounds").y2) {
selected = i;
$(this).css("cursor","pointer");
}
}
});
If the mousedown event is fired within the bounds of the stripLine then update the stripLine value on movement of mouse pointer and de-select the stripLine on mouseup event –
$(".canvasjs-chart-canvas").last().on("mousemove", function(e) {
// Move the selected stripLine
if(selected !== -1) {
var parentOffset = $(this).parent().offset();
var relX = e.pageX - parentOffset.left;
chart.options.axisX[0].stripLines[selected].value = chart.axisX[0].convertPixelToValue(relX);
chart.render();
}
});
$(".canvasjs-chart-canvas").last().on("mouseup", function(e) {
// Clear Selection and change the cursor
selected = -1;
$(this).css("cursor","default");
});
Please take a look at this JSFiddle for a complete working code.

___________
Indranil Deo
Team CanvasJS