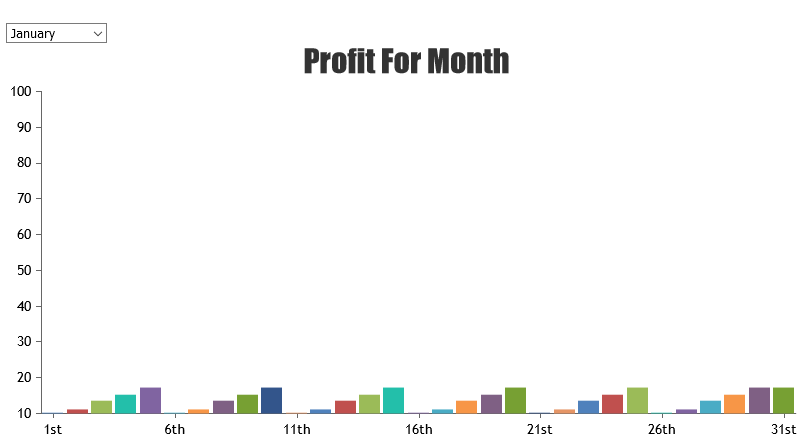
datapoints not redering on chart through loop
- This topic has 7 replies, 5 voices, and was last updated 8 years, 1 month ago by .
Viewing 6 posts - 1 through 6 (of 6 total)
Viewing 6 posts - 1 through 6 (of 6 total)
You must be logged in to reply to this topic.