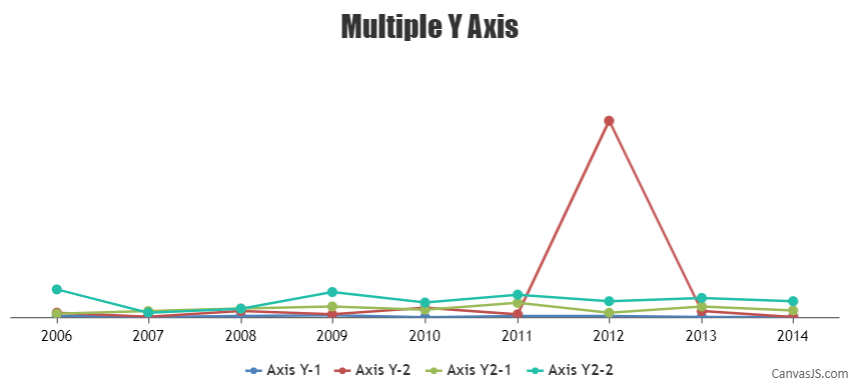
Chart compressed when add more chart lines
- This topic has 2 replies, 2 voices, and was last updated 3 years, 11 months ago by .
Viewing 3 posts - 1 through 3 (of 3 total)
Viewing 3 posts - 1 through 3 (of 3 total)
You must be logged in to reply to this topic.