Login to Ask a Question or Reply
You must be logged in to post your query.
Home › Forums › Chart Support › canvasjs with python Flask
canvasjs with python Flask
- This topic has 2 replies, 2 voices, and was last updated 5 years, 9 months ago by
Manoj Mohan.
-
August 23, 2019 at 2:31 am #26532
data: [
{
type: “splineArea”,
color: “rgba(255,12,32,.3)”,
dataPoints: [
{% for key,value in dico.items() %}
{ x: label(“{{key}}”), y: {{value}}},
{% endfor %}]
},
]
});
je veux récupérer mes données au niveau de ma base postgres pour les visualiséAugust 27, 2019 at 4:36 pm #26569Can you kindly share sample project over Google-Drive / OneDrive along with sample data and also brief us more about the issue you are facing so that we can understand the scenario better and help you out?
—-
Manoj Mohan
Team CanvasJSAugust 30, 2019 at 6:36 pm #26617As per the code snippet shared above, it looks like you are passing x-value as string in a dataPoint, whereas x-value can either be a numeric value or a dateTime value. Here is how you can make modify your index.html file:
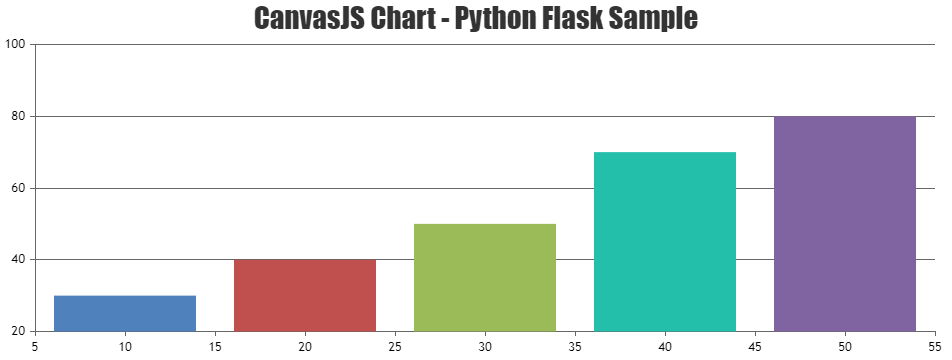
<html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CanvasJS Chart Python Flask Sample</title> <script type="text/javascript" src="https://cdn.canvasjs.com/canvasjs.min.js"></script> <script type="text/javascript"> window.onload = function() { var dps = [ {% for key,value in data.items() %} { x: {{key}}, y: {{value}} }, {% endfor %} ]; var chart = new CanvasJS.Chart("chartContainer", { title:{ text: "CanvasJS Chart Python Flask Sample" }, data: [ { // Change type to "doughnut", "line", "splineArea", etc. type: "column", dataPoints: dps } ] }); chart.render(); } </script> <style type="text/css"> </style> </head> <body> <div id="chartContainer" style="width: 100%; height: 300px;"></div> </body> </html>You can also take look at this sample project for a working example with sample code on the integration of CanvasJS with python flask.
If you are still facing the issue in integrating CanvasJS charts with python flask, kindly create a sample project reproducing the issue you are facing and share it with us(along with sample data) over Google-Drive or Onedrive so that we can run the sample locally at our end to understand the scenario better and help you out?

—-
Manoj Mohan
Team CanvasJS
You must be logged in to reply to this topic.