@reset,
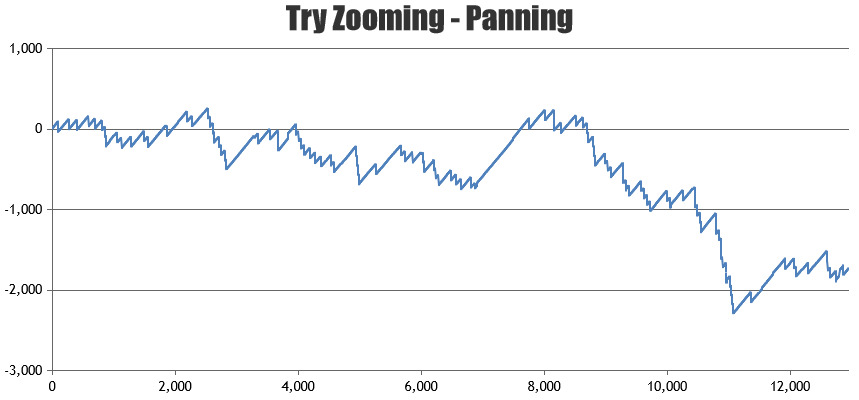
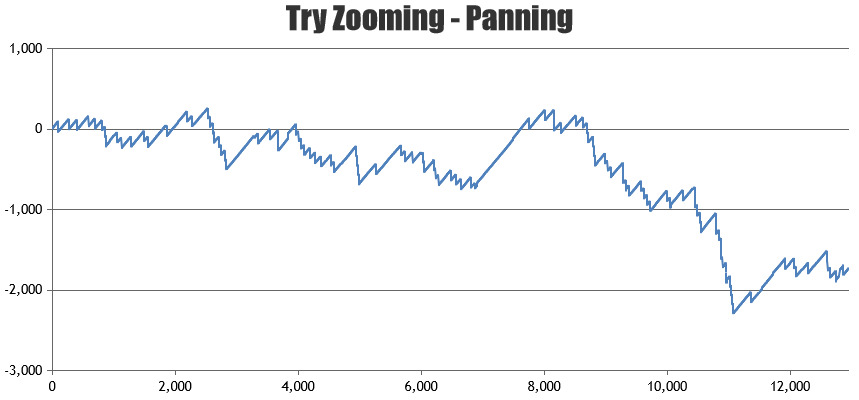
I use a lot of data to create the graph, about 30,000 points, the problem is that if I have few points in the array (example 5,000) this is displayed correctly, but when I have many more it sends this error:
The issue is happening due to the incorrect format of dataPoints being passed to the chart-options. Removing redundant numbers between the objects of dataPoints array should work fine in this case. Please take a look at this Updated JSFiddle.
Format of dataPoints that you have passed:
dataPoints: [{"y": 24},{"y": 24},34,{"y": -315}]
Valid Format:
dataPoints: [{"y": 24},{"y": 24},{"y": 34},{"y": -315}]
other peculiarity, if I use the php function in example to create random data the graph is displayed.
$ i, “y” => $ y));
}
?>
if I use mine it only works with a few points
This is working fine as the format of dataPoints being generated is proper.

—
Vishwas R
Team CanvasJS