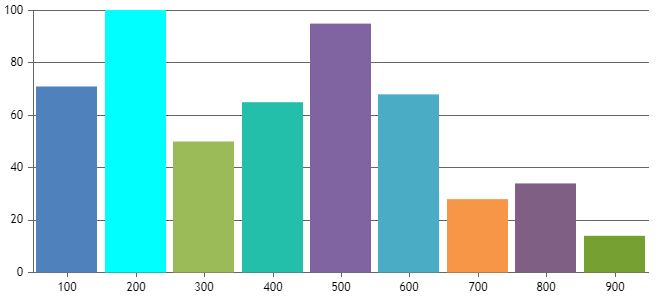
Bar Chart not plotting for x: 200 and y:1688551280204000 dataPoints
- This topic has 4 replies, 2 voices, and was last updated 1 year, 11 months ago by .
Viewing 4 posts - 1 through 4 (of 4 total)
Viewing 4 posts - 1 through 4 (of 4 total)
You must be logged in to reply to this topic.