@tgriffiths,
You can perform AJAX request to fetch stripline values & render chart. Please check the code-snippet below.
/* Index.cshtml.cs */
public JsonResult OnGetStriplineData()
{
List<StripLine> stripLines = new List<StripLine>();
DateTime currentTime = DateTime.Now;
DateTime sTime = new DateTime(1970, 1, 1, 0, 0, 0, DateTimeKind.Utc);
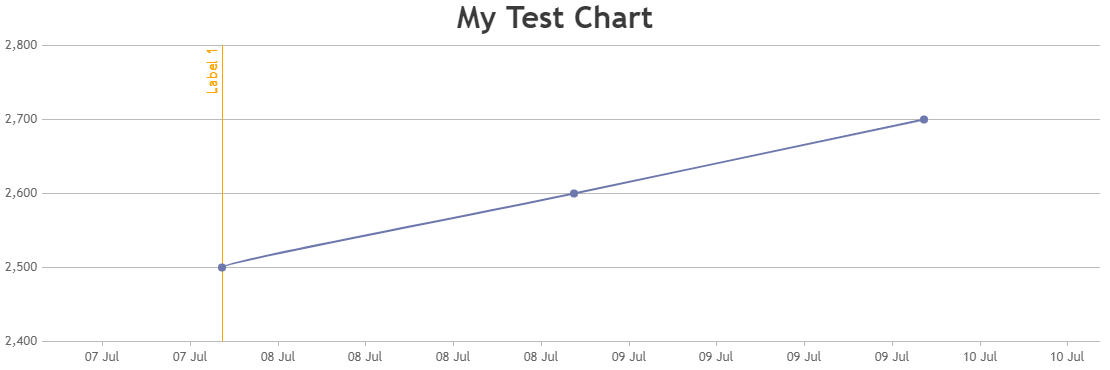
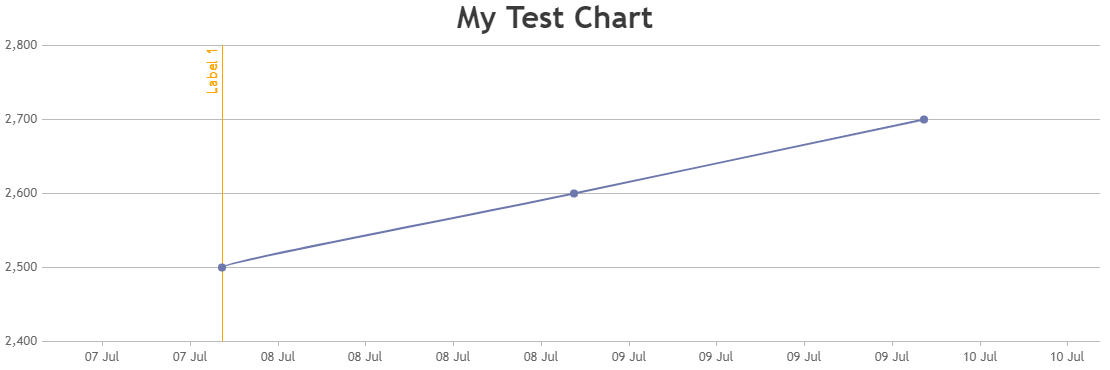
stripLines.Add(new StripLine((long)(currentTime - sTime).TotalMilliseconds, "Label 1"));
JsonSerializerSettings _jsonSetting = new JsonSerializerSettings() { NullValueHandling = NullValueHandling.Ignore };
return new JsonResult(JsonConvert.SerializeObject(stripLines, _jsonSetting));
}
/* Index.cshtml */
$.ajax({
type: "GET",
url: "/?handler=StriplineData",
contentType: "application/json",
dataType: "json",
success: function (response) {
chart.options.axisX.stripLines = JSON.parse(response);
chart.render();
},
failure: function (response) {
console.log(response);
}
});
Please take a look at this updated sample project for complete code.

—
Vishwas R
Team CanvasJS