@kevin127tailor,
To create a Dynamic chart in Angular you need to first get data from an external source and render the chart as shown below-
let dataPoints = [];
let dpsLength = 0;
let chart = new CanvasJS.Chart("chartContainer",{
exportEnabled: true,
title:{
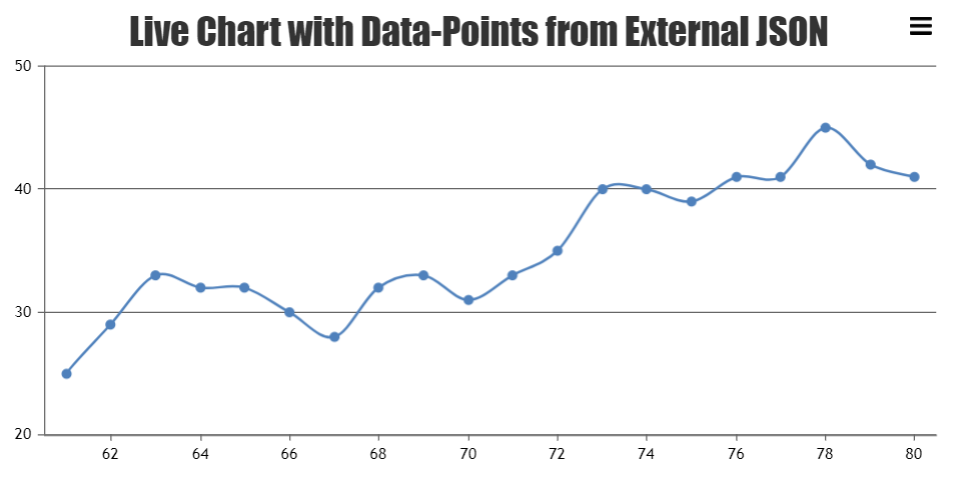
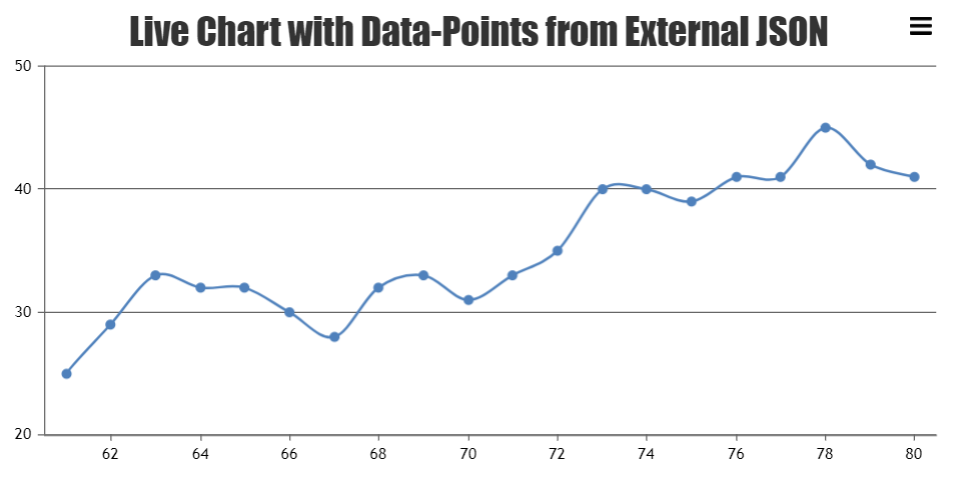
text:"Live Chart with Data-Points from External JSON"
},
data: [{
type: "spline",
dataPoints : dataPoints,
}]
});
$.getJSON("https://canvasjs.com/services/data/datapoints.php?xstart=1&ystart=25&length=20&type=json&callback=?", function(data) {
$.each(data, function(key, value){
dataPoints.push({x: value[0], y: parseInt(value[1])});
});
dpsLength = dataPoints.length;
chart.render();
updateChart();
});
Then call updateChart method for every second. Each time updateChart is called, it gets the data, adds it to dataPoint, and calls chart.render()
function updateChart() {
$.getJSON("https://canvasjs.com/services/data/datapoints.php?xstart=" + (dpsLength + 1) + "&ystart=" + (dataPoints[dataPoints.length - 1].y) + "&length=1&type=json&callback=?", function(data) {
$.each(data, function(key, value) {
dataPoints.push({
x: parseInt(value[0]),
y: parseInt(value[1])
});
dpsLength++;
});
if (dataPoints.length > 20 ) {
dataPoints.shift();
}
chart.render();
setTimeout(function(){updateChart()}, 1000);
});
}
Kindly take a look at the “Dynamic Charts” example in the Angular gallery for rendering dynamic chart from an external/Web API in Angular.

___________
Indranil Deo
Team CanvasJS