@ragu1991nathan,
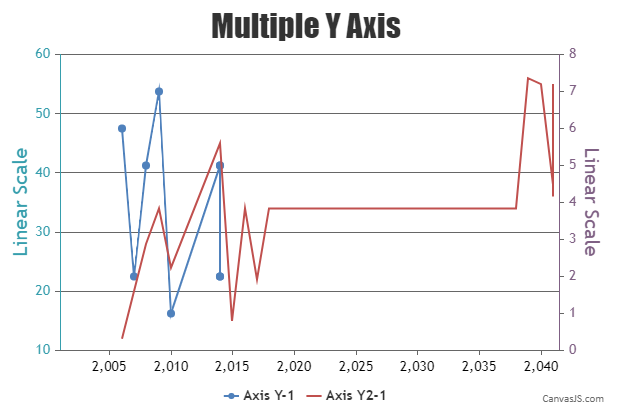
Based on the minimum x-value among all the data series, you can set the minimum for X-axis to add some space between the Y-axis line and the first datapoint as shown in the code-snippet below,
function setXMin() {
var xMinValue = 0;
for(var i = 0; i < chart.options.data.length; i++) {
xValues.push(chart.options.data[i].dataPoints[0].x);
}
xMinValue = Math.min(...xValues);
chart.axisX[0].set("minimum", xMinValue - chart.axisX[0].get("interval"))
}
Kindly take a look at this updated JSFiddle for an example on the same.
Please refer to this forum thread for more information & examples.

—
Adithya Menon
Team CanvasJS