Hi all,
I’m importing data from a CSV containing 3 columns (5 row sample below)
Date, Temp,Humidity
2022-04-21 14:57,3.34,89.27
2022-04-21 14:58,3.61,91.39
2022-04-21 14:59,3.75,91.03
2022-04-21 15:00,3.66,66.64
2022-04-21 15:01,3.38,61.91
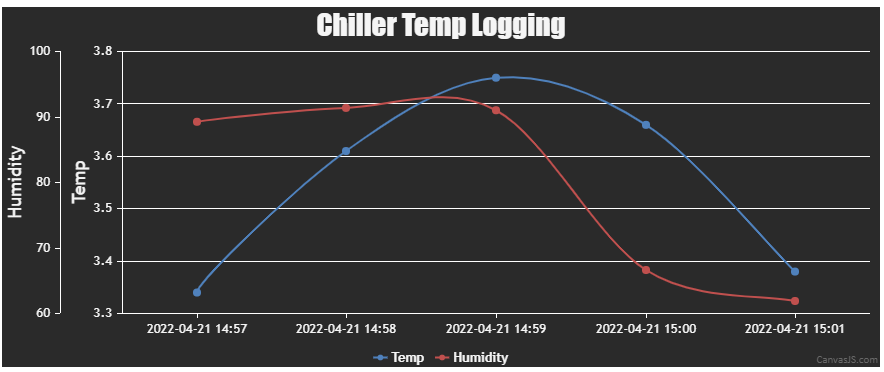
However i can only get the temp to display.
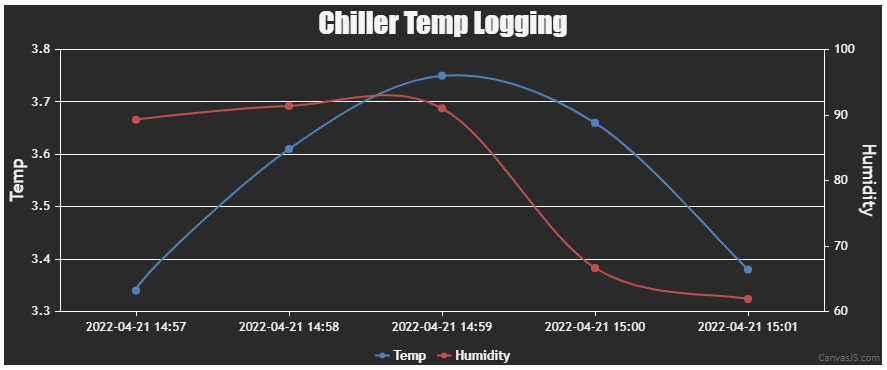
I’ve followed the instructions here (https://canvasjs.com/docs/charts/how-to/create-charts-from-csv/) to create a working spline chart for the temp data, but i would also like to display the humididy as another spline line on the same graph.
I’ve tried to follow the tutorial for multiple y-axis here (https://canvasjs.com/docs/charts/how-to/multiple-y-axis/) but i cant get the data points working.
MY currently HTML code is here: https://jsfiddle.net/q8g075Lx/
If anyone is able to help i’d really appreciate getting the 3rd item in the CSV displaying.
I think i’ve defined dataHumidPoints collection correctly, i just cant get anything past this point to render.
Many thanks