Login to Ask a Question or Reply
Home › Forums › Chart Support › TWO graph in one page › Reply To: TWO graph in one page
June 5, 2023 at 6:43 pm
#42956
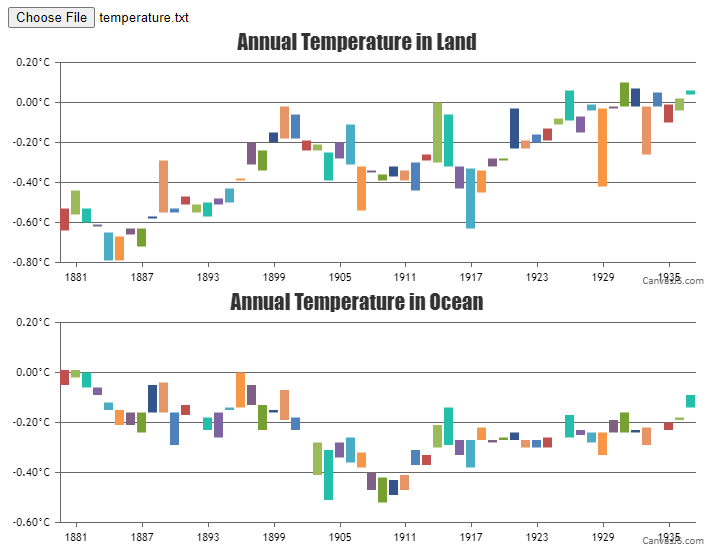
You can create multiple charts in a single page by providing separate container and options for each chart as shown in this documentation page. In order to use single text file to render multiple charts, you need to parse the data from text file to the format accepted by CanvasJS. Please take a look at the code snippet below for the same.
function handleFiles() {
var fileList = this.files;
var reader = new FileReader();
reader.readAsText(fileList[0]);
reader.onload = function() {
renderChart(reader);
}
}
function renderChart(reader) {
var dpsList = reader.result;
var dataPoint;
dpsList = dpsList.split("\n");
for(var i = 1; i < dpsList.length; i++) {
var separateData = dpsList[i].split(" ");
yValLand = [parseFloat(separateData[1]), parseFloat(separateData[2])];
yValOcean = [parseFloat(separateData[4]), parseFloat(separateData[5])];
xVal = new Date(parseInt(separateData[0]), parseInt(separateData[1]));
landTempChart.options.data[0].dataPoints.push({x: xVal, y: yValLand})
oceanTempChart.options.data[0].dataPoints.push({x: xVal, y: yValOcean})
}
landTempChart.render();
oceanTempChart.render();
}
Also, check out this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS