Login to Ask a Question or Reply
Home › Forums › Chart Support › Shading evening hours on time X axis › Reply To: Shading evening hours on time X axis
July 12, 2022 at 7:28 pm
#38547
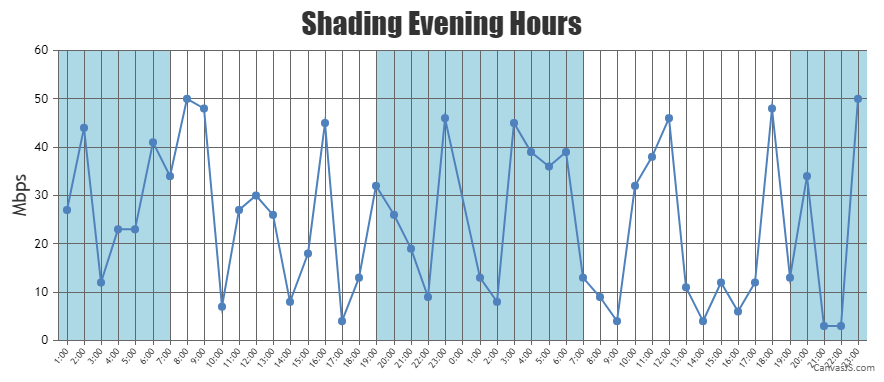
You can use stripLines to shade the portion of the chart which displays evening data as shown in the code snippet below:
stripLines: [
{
startValue: new Date(2012,1,1,0,0,0),
endValue: new Date(2012,1,1,7,0,0),
color: "lightblue"
},
{
startValue: new Date(2012,1,1,19,0,0),
endValue: new Date(2012,1,2,7,0,0),
color: "lightblue"
},
{
startValue: new Date(2012,1,2,19,0,0),
endValue: new Date(2012,1,3,7,0,0),
color: "lightblue"
},
]Please take a look at this updated JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJS