Login to Ask a Question or Reply
Home › Forums › Chart Support › Drawing defined horizontal lines › Reply To: Drawing defined horizontal lines
March 25, 2022 at 9:35 pm
#37247
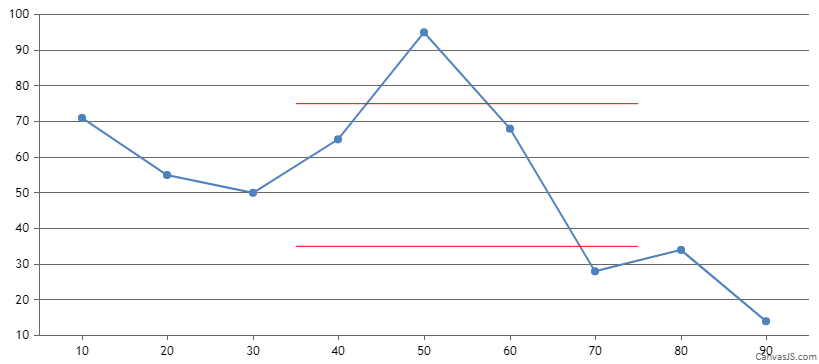
You can draw additional lines as per your requirement using context of canvas as shown in this code snippet.
function calculateValuesInPixel(){
for(var i = 0; i < points.length; i++){
valuesInPixel[i].x1 = chart.axisX[0].convertValueToPixel(points[i].x1);
valuesInPixel[i].x2 = chart.axisX[0].convertValueToPixel(points[i].x2);
valuesInPixel[i].y = chart.axisY[0].convertValueToPixel(points[i].y);
}
}
function drawHorizontalLines(){
for(var i = 0; i < valuesInPixel.length; i++){
chart.ctx.beginPath();
chart.ctx.moveTo(valuesInPixel[i].x1, valuesInPixel[i].y);
chart.ctx.lineTo(valuesInPixel[i].x2, valuesInPixel[i].y);
chart.ctx.strokeStyle = "#FF0000";
chart.ctx.stroke();
}
}Please take a look at this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS