Login to Ask a Question or Reply
Home › Forums › Chart Support › Custom image for strip lines › Reply To: Custom image for strip lines
January 28, 2022 at 7:00 pm
#36798
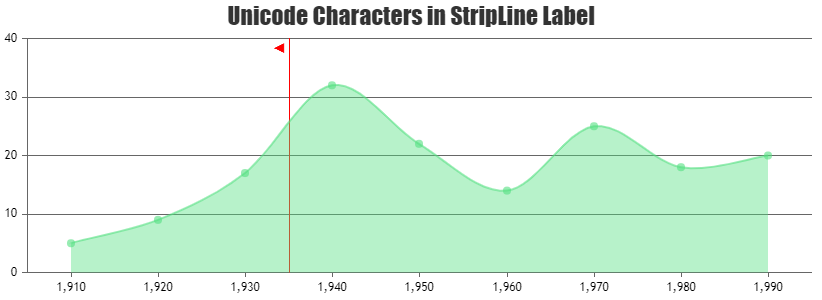
You can position the stripLine label either “inside” or “outside” using labelPlacement property. To add arrow to stripLine label, you can use unicode as shown in the code snippet below
axisX:{
stripLines:[
{
value:1935,
label : "\u25B2",
color: "red",
labelFontColor: "red"
}
]
}Also, please check out this JSFiddle for complete code. You can refer to this Wikipedia page for a list of Unicode characters.

—-
Manoj Mohan
Team CanvasJS