Login to Ask a Question or Reply
Home › Forums › Chart Support › Marker space issue › Reply To: Marker space issue
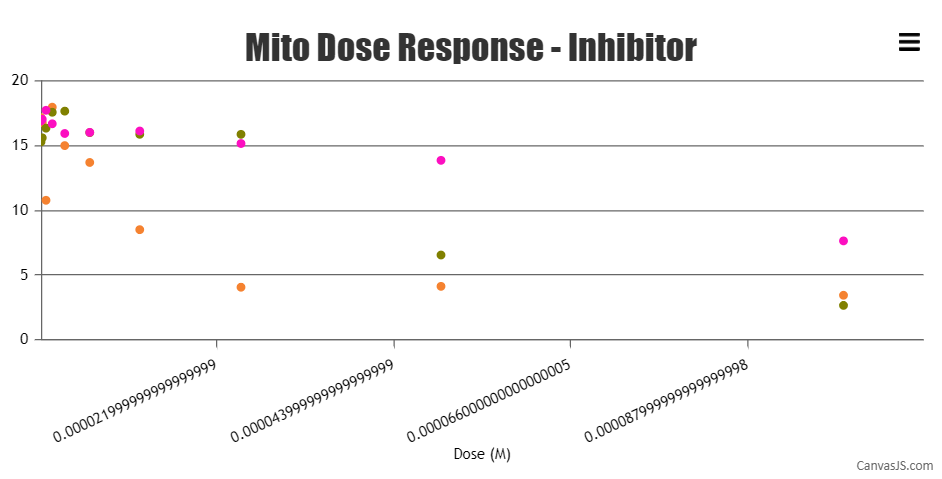
Yes, Exactly I’m referring the distance between the X-Axis label. In case of logarithmic, we will have an equal space distance. Am I correct?. The distance between the first and second x-axis & second and third x-axis differs. I would like to know the reason for it.
In logarithmic axis, the interval doesn’t increase in equal increments, instead, each interval is increased by a factor of the base of the logarithm. Hence, the axis labels are placed at irregular intervals.
We have an issue with the minimum x-axis value where the values will be like 0.00000017578124999999998. We have given the x-axis minimum and maximum value with the interval also. But the question here is why the minimum values are not shown in the graph i.e. x-axis?
Sorry, controlling the first label on the axes is not available as of now. minimum property only sets the starting range of the axis and not the first label on axis.
Also, I would like to know if you have any round function for the values? if Yes, let me know how to get rid of them.
Axis labels are not shown for dataPoint but at every interval of the axis. Hence, the labels might not show the exact value as that of the dataPoint. But if you would like to add more decimal places to the labels you can do so by using the following valueFormatString: "0.#####################" for x-axis. Please check this documentation page for more information on valueFormatString and the available formats.
Also, kindly check this updated JSFiddle for a working example.

—
Ranjitha R
Team CanvasJS