Login to Ask a Question or Reply
Home › Forums › StockChart Support › link the rangeSelector of 2 graphs › Reply To: link the rangeSelector of 2 graphs
October 14, 2021 at 7:59 pm
#36041
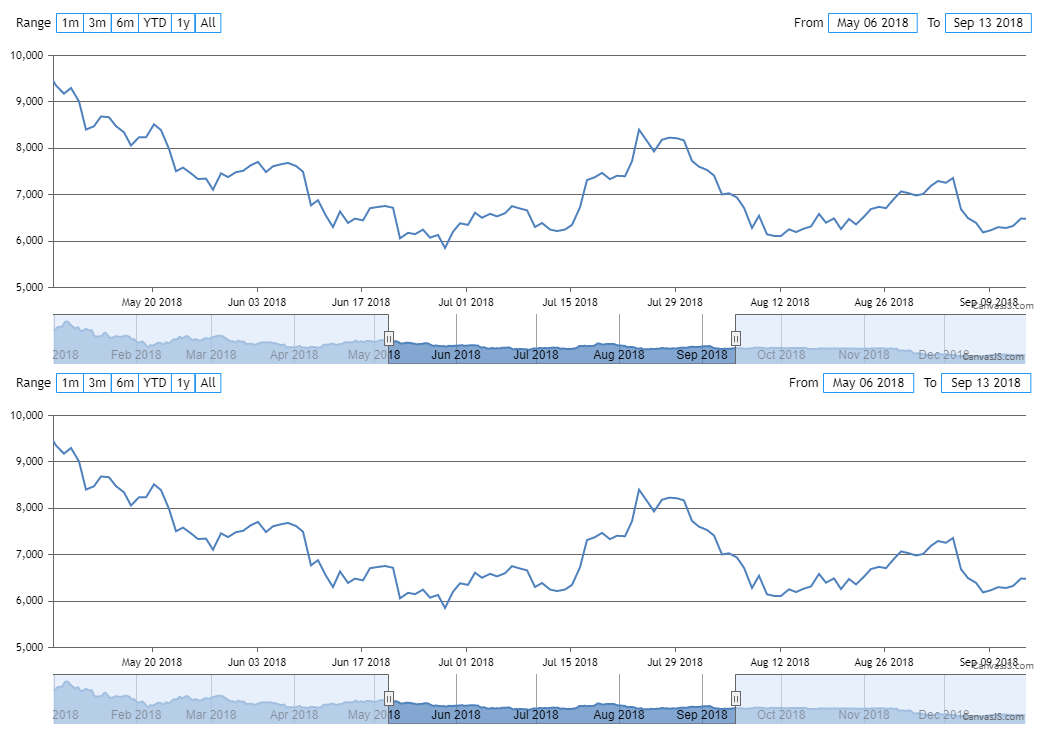
You can use the rangeChanged event handler to sync the range of both the stockcharts when there is a change in the inputFields, rangeButtons or navigator. Please refer to the code snippet below:
function syncHandler(e) {
for(i = 0; i < stockCharts.length; i++) {
var stockChart = stockCharts[i];
if(stockChart != e.stockChart) {
stockChart.options.navigator.slider.minimum = e.minimum;
stockChart.options.navigator.slider.maximum = e.maximum;
stockChart.render();
}
}
}
Please take a look at this JSFiddle for working code.

—
Thangaraj Raman
Team CanvasJS