Login to Ask a Question or Reply
Home › Forums › StockChart Support › onChange handler for stock chart slider ? › Reply To: onChange handler for stock chart slider ?
June 17, 2021 at 5:39 am
#34667
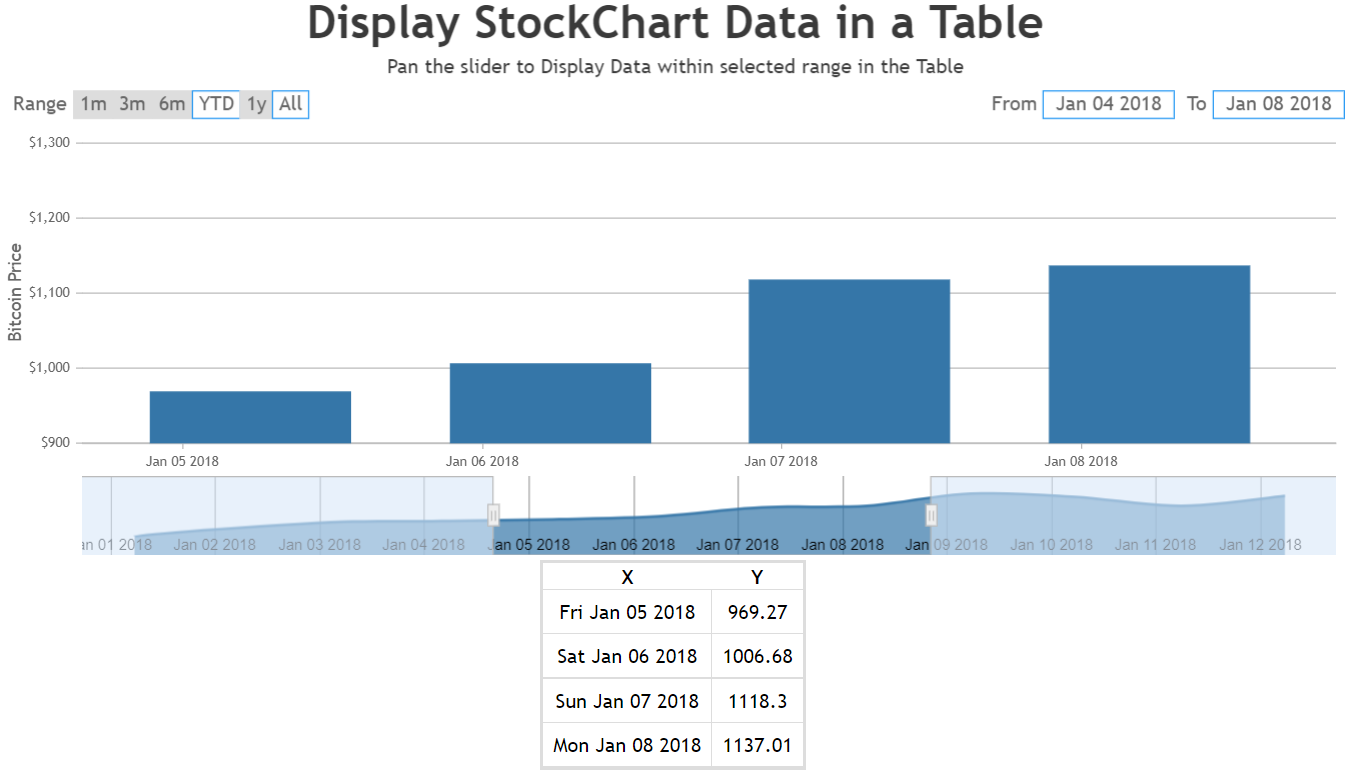
You can set a rangeChanged event handler that would filter out the data present within the selected region of the slider, then use the same data to populate the table as shown below –
updateTableData(e){
var dpsInViewPort = [];
for(var i = 0; i < stockChart.charts[0].data[0].dataPoints.length; i++) {
if(stockChart.charts[0].data[0].dataPoints[i].x.getTime() >= stockChart.navigator.slider.minimum && stockChart.charts[0].data[0].dataPoints[i].x.getTime() < stockChart.navigator.slider.maximum) {
dpsInViewPort.push({x: stockChart.charts[0].data[0].dataPoints[i].x.toDateString(), y: stockChart.charts[0].data[0].dataPoints[i].y});
}
}
if(e.source === "navigator" || e.source === "inputFields" || e.source === "buttons")
this.setState({
tableData: dpsInViewPort
});
else{
if(!this.state.isPopulated)
this.setState({
tableData: dpsInViewPort,
isPopulated: true
});
}
}
renderTableHeader() {
let tableData = this.state.tableData[0];
let header = [];
for(var key in tableData) {
if(tableData.hasOwnProperty(key)) {
header.push(key);
}
}
return header.map((key, index) => {
return <th key={index}>{key.toUpperCase()}</th>
})
}
renderTable() {
return this.state.tableData.map((tableData, index) => {
const { x, y } = tableData;
return (
<tr key={index}><td>{x}</td><td>{y}</td></tr>
);
});
}
.
.
.
.
.
return (
<div>
<div>
{
this.state.isLoaded &&
<CanvasJSStockChart containerProps={containerProps} options = {options} onRef={ref => stockChart = ref}
/>
}
</div>
<table id="chartData">
<tbody>
<tr>{this.renderTableHeader()}</tr>
{this.renderTable()}
</tbody>
</table>
</div>
);Please take a look at this StackBlitz example to display stockChart data in a table.
Also, you can easily hide the chart in StockChart and just use the navigator with the slider functionality by customizing the height property of chart as shown in the code snippet below –
const options = {
animationEnabled: true,
exportEnabled: true,
theme: "light2",
charts: [{
height: 1, //setting height property of the chart
data: [{
type: "candlestick",
dataPoints: stockData
}]
}],
navigator: {
height: 150,
slider: {
minimum: new Date("2018-05-01"),
maximum: new Date("2018-07-01")
}
}
};Kindly take a look at this StackBlitz for an example with complete code.

___________
Indranil Deo
Team CanvasJS