Login to Ask a Question or Reply
Home › Forums › Chart Support › Bubble chart with text labels › Reply To: Bubble chart with text labels
May 17, 2021 at 7:01 pm
#34359
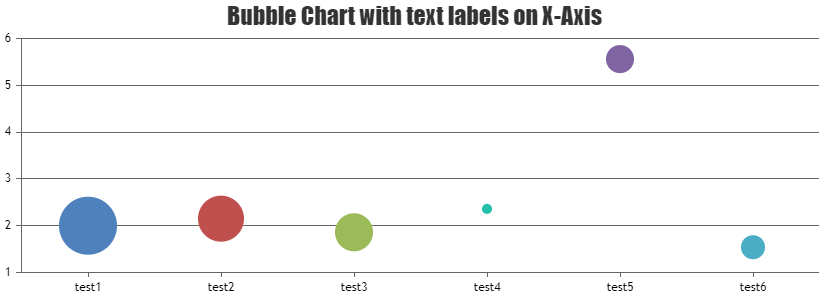
You can pass label in dataPoints to display text in x-axis labels like ‘test1’, ‘test2’, etc. in the above case. Please check out this code snippet for the same.
.
.
dataPoints: [
{ label: "test1", y: 2.00, z:306.77 },
{ label: "test2", y: 2.15, z: 237.414 },
{ label: "test3", y: 1.86, z: 193.24 },
{ label: "test4", y: 2.36, z: 112.24 },
{ label: "test5", y: 5.56, z: 154.48 },
{ label: "test6", y: 1.54, z:141.91 }
]}
.
.
Also, kindly take a look at this JSFiddle for complete working code.

—-
Manoj Mohan
Team CanvasJS