Login to Ask a Question or Reply
Home › Forums › Chart Support › combining candlestick chart and line chart (moving average line) › Reply To: combining candlestick chart and line chart (moving average line)
1) Regarding fallingColor, the documentation says that “fallingColor property can only be used with waterfall chart.”.
Is there any workaround for this?
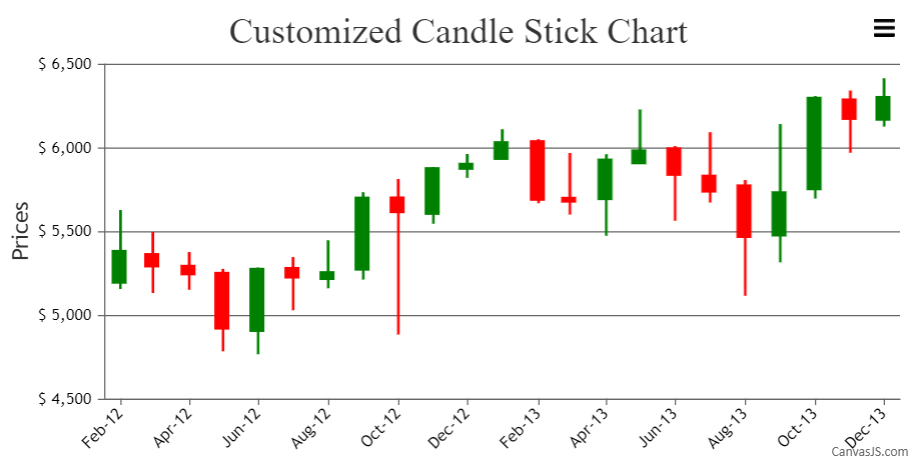
In case of Candlestick Chart, fallingColor can be used to override the default color of those dataPoints whose values are less than the previous dataPoint.
2) How do I set the border color for candles? I searched the docs, but could not find it. So request you for help.
In Candlestick Chart, you can use color to set the default color of the dataPoint and the border of the dataPoint as well.
Please take a look at this JSFiddle for an example.

___________
Indranil Deo
Team CanvasJS