@Vlatka,
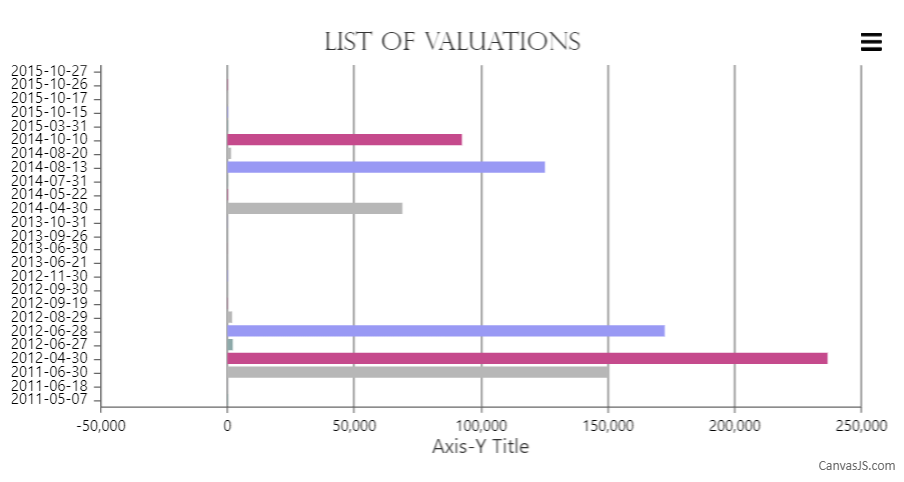
As per the code snippet shared above, we can observe that there are a lot of labels with bigger texts because of which some of the axis labels are skipped to avoid overlapping. This can be customized to show all the labels by setting axisX interval property as 1. Code snippet below shows how you can do the same:
axisX: {
interval: 1
}
Please take a look at this JSFiddle for a working example with sample code.

—
Vishwas R
Team CanvasJS