Login to Ask a Question or Reply
Home › Forums › Feature Requests & Feedback › Support for HTML unicode characters › Reply To: Support for HTML unicode characters
April 7, 2016 at 12:29 pm
#10112
Hi Lakshman,
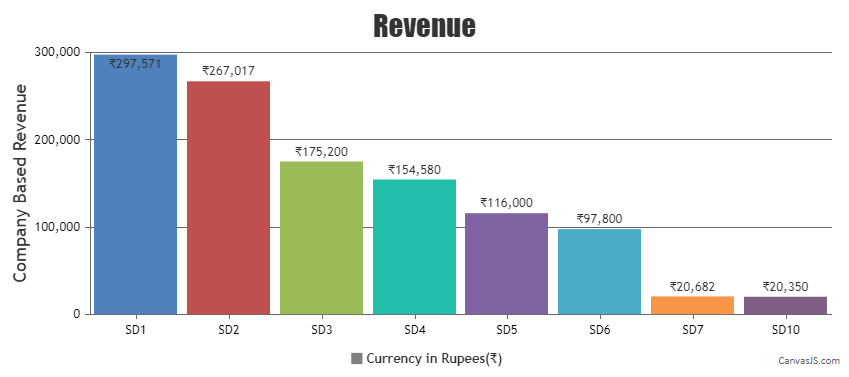
In order to represent “₹”, you can use the “\u20B9” Unicode. You can set the indexLabel property to the Unicode mentioned above to show the Rupee symbol inside the chart.
Kindly take a look at the code snippet below,
data: [
{
type: "column",
showInLegend: true,
legendMarkerColor: "grey",
legendText: "Currency in Rupees(\u20B9)",
indexLabel: "\u20B9{y}",
dataPoints: [
{y: 297571, label: "SD1"},
{y: 267017, label: "SD2" },
{y: 175200, label: "SD3"},
{y: 154580, label: "SD4"},
{y: 116000, label: "SD5"},
{y: 97800, label: "SD6"},
{y: 20682, label: "SD7"},
{y: 20350, label: "SD10"}
]
}] Also, please take a look at this JSFiddle for an example on setting Rupee Symbol as the indexLabel using Unicode.