@mrdavid,
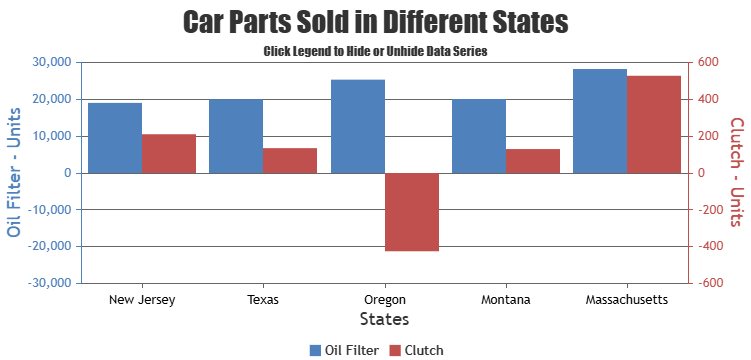
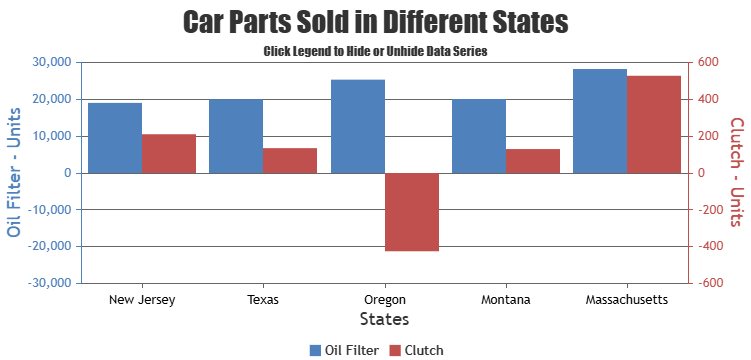
Aligning the zero value across multiple y-axes is not available as an inbuilt feature as of now. However, you can align it by setting minimum, maximum and interval of the axes dynamically as shown in the code snippet below.
var allAxes = [...chart.axisY, ...chart.axisY2];
allAxes.forEach(axisInstance => {
var initialMin = axisInstance.get("minimum");
var initialMax = axisInstance.get("maximum");
var initialInterval = axisInstance.get("interval");
var newMin, newMax;
if (initialMin >= 0) {
newMin = (-initialMax * desiredFraction) / (1 - desiredFraction);
newMax = initialMax;
} else if (initialMax <= 0) {
newMin = initialMin;
newMax = (initialMin * (desiredFraction - 1)) / desiredFraction;
} else {
newMin = Math.min(
initialMin,
(-initialMax * desiredFraction) / (1 - desiredFraction)
);
newMax = (-newMin * (1 - desiredFraction)) / desiredFraction;
// Ensure newMax doesn't undershoot data
if (newMax < initialMax) {
newMax = initialMax;
newMin = (-newMax * desiredFraction) / (1 - desiredFraction);
}
}
// Update axis values & re-render
axisInstance.set("minimum", newMin, false);
axisInstance.set("maximum", newMax, false);
axisInstance.set("interval", initialInterval);
});
Also check out this JSFiddle for the complete working code.

—-
Manoj Mohan
Team CanvasJS