@amiddleton,
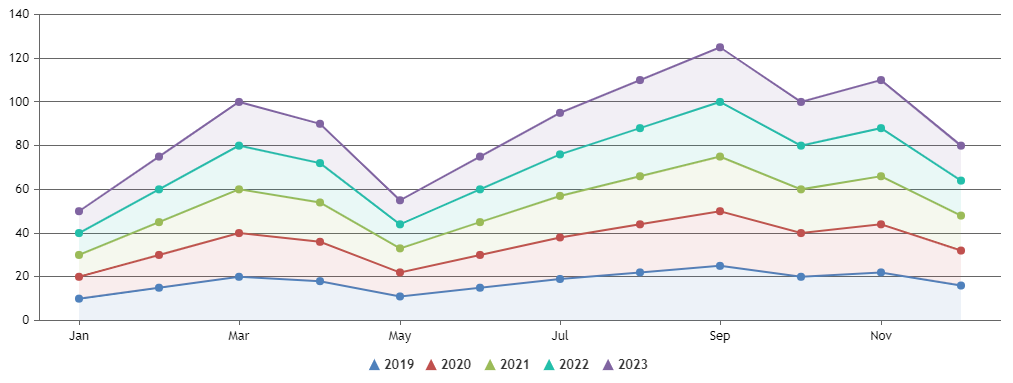
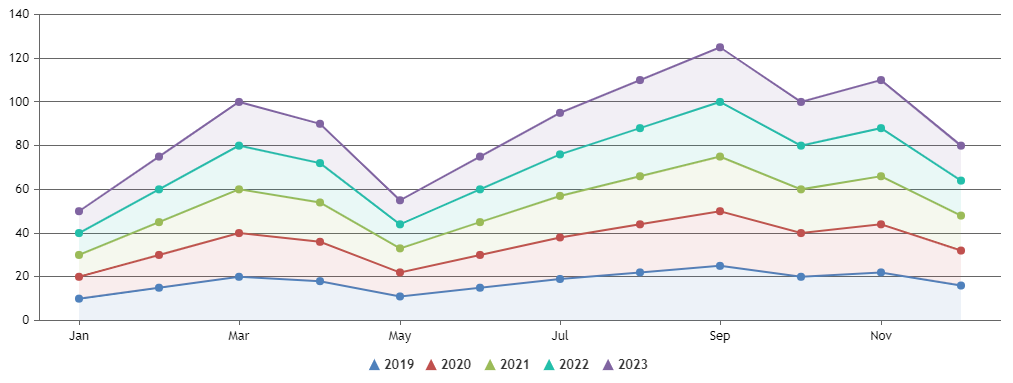
To display data by month for multiple years in the form of a stack you can use a stackedArea chart and set the fillOpacity for each dataseries to 0 if you just want to render the lines and not the shaded region below. In case you want to want to render both the line and the shaded area below with lesser transparency, you can set fillOpacity to a minute value like 0.1 or 0.2. We suggest you to use labels for the months instead of passing date-time values to x-value.
Please check this JSFiddle for a working example.

—
Thangaraj Raman
Team CanvasJS